在这里,我们将探讨手机键盘对用户隐藏的交互逻辑,解释这种情况的发生方式和原因,以构建未来的自适应智能手机界面。

(全文共计1514字,阅读约需要4分钟)使用产品时,我们经常会碰到有关收集数据的信息,例如获取用户当前的位置,请求允许打开相机或访问相册……
但是,有一种鲜为人知的数据类型可以为用户带来好处:有关输入行为的数据收集。这些数据帮助用户量身定制手机键盘,提高手机打字的速度和准确性。文章目录:1.视觉键盘与触发区域2.自适应键盘3.为什么要隐藏变化?
4.考虑触发区域的限制

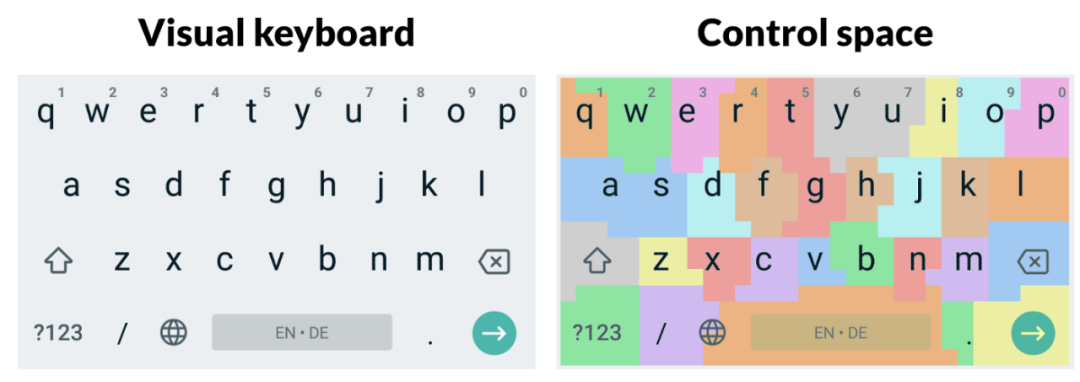
 上面的一层是视觉键盘,也就是我们对于键盘的普遍印象——除了特殊键之外,其他所有字母的排列都很规则,字母按键的大小和形状也都相同,这属于视觉上的表现。实际上,在视觉键盘的下面还隐藏一个不可见的键盘形式,叫做触发区域。通过上层的视觉键盘,我们能知道手指在键盘上具体的移动情况,但实际控制打字输入起作用的是下层的触发区域。导致视觉键盘与实际触发区域不同的原因通常基于两个部分:用户一直以来习惯性的输入方式以及上下文内容的联想。这里我们主要分析用户的输入行为。
上面的一层是视觉键盘,也就是我们对于键盘的普遍印象——除了特殊键之外,其他所有字母的排列都很规则,字母按键的大小和形状也都相同,这属于视觉上的表现。实际上,在视觉键盘的下面还隐藏一个不可见的键盘形式,叫做触发区域。通过上层的视觉键盘,我们能知道手指在键盘上具体的移动情况,但实际控制打字输入起作用的是下层的触发区域。导致视觉键盘与实际触发区域不同的原因通常基于两个部分:用户一直以来习惯性的输入方式以及上下文内容的联想。这里我们主要分析用户的输入行为。
 基于用户各不相同的触发动作,键盘的触发区域会发生变化:从同一个视觉键盘(左)开始,键盘在使用过程中(中)收集用户的触摸数据,以适应实际触发区域(右)。通过这种方式,每个按键的可视区域与它的触发区域会分开。这种个性化的设计为用户带来完全不同的触发体验。
基于用户各不相同的触发动作,键盘的触发区域会发生变化:从同一个视觉键盘(左)开始,键盘在使用过程中(中)收集用户的触摸数据,以适应实际触发区域(右)。通过这种方式,每个按键的可视区域与它的触发区域会分开。这种个性化的设计为用户带来完全不同的触发体验。有研究表明,以这种方式调整控件的空间可以减少键入错误的字母,从而提高键入效率。

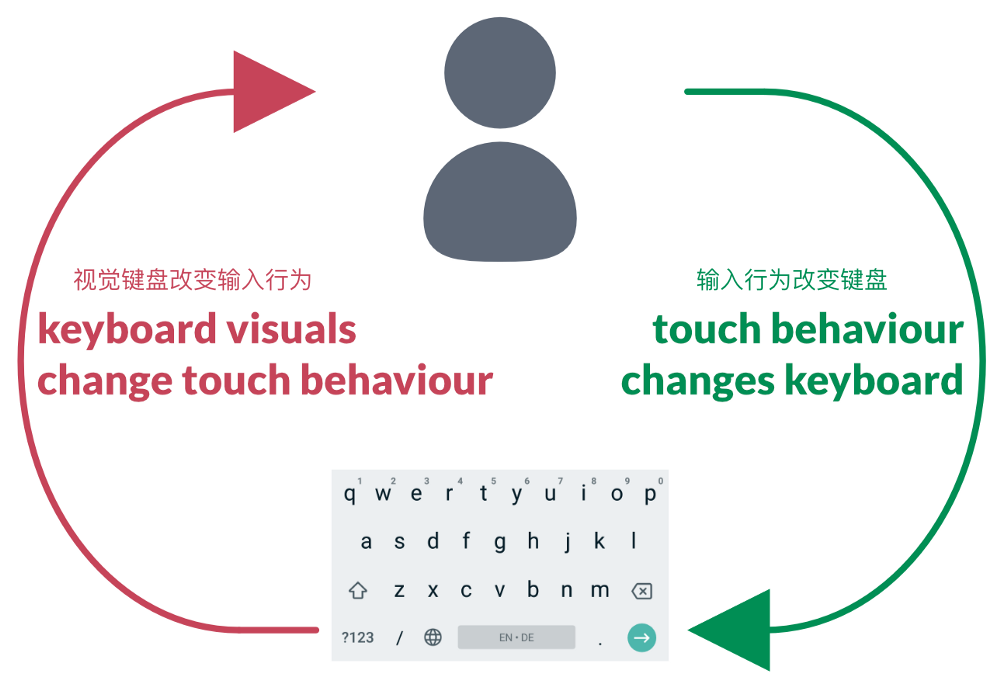
 如果视觉按键区域发生变化,触发行为也会改变。反过来,更改后的触发行为会导致键盘上的新更改,这将再次影响用户的输入行为,依此类推,用户和键盘相互竞争,可能会导致更糟糕的使用体验。为了避免这种不良的适应,即使下层的键盘区域有所变化,上层的视觉键盘也要保持不变。
如果视觉按键区域发生变化,触发行为也会改变。反过来,更改后的触发行为会导致键盘上的新更改,这将再次影响用户的输入行为,依此类推,用户和键盘相互竞争,可能会导致更糟糕的使用体验。为了避免这种不良的适应,即使下层的键盘区域有所变化,上层的视觉键盘也要保持不变。
 为进一步提高打字效率,通常使用上下文的词义联想来消除键盘触发的歧义。在这里,我们主要讨论物理组件,即考虑不同的用户如何将手指放在按键上。如上所述,这种键盘的功能远不如词义联想那么广为人知,因为有充分的理由隐藏按键的自适应。总结在本文中,我们分析了手机键盘的视觉效果与触发区域之间的交互逻辑:1.即使是输入这样简单的操作,也可以根据每个人差异化的输入习惯来改善性能或用户体验;2.在解释输入行为时,要敢于超越视觉上的界定;
为进一步提高打字效率,通常使用上下文的词义联想来消除键盘触发的歧义。在这里,我们主要讨论物理组件,即考虑不同的用户如何将手指放在按键上。如上所述,这种键盘的功能远不如词义联想那么广为人知,因为有充分的理由隐藏按键的自适应。总结在本文中,我们分析了手机键盘的视觉效果与触发区域之间的交互逻辑:1.即使是输入这样简单的操作,也可以根据每个人差异化的输入习惯来改善性能或用户体验;2.在解释输入行为时,要敢于超越视觉上的界定;3.仔细检查反馈情况,保证是用户的行为改变了系统(键盘),而不是被系统改变,以避免不必要的反馈循环。
原文:The smart secret hiding in your phone’s keyboard:https://uxdesign.cc/the-smart-secret-hiding-in-your-phones-keyboard-ae40edbac7c8
作者:Daniel Buschek 译者:Clippp



走,咱们去点赞!??