
 帮你改善产品UX设计的实用要素今天为大家深入分析UX中视觉层级的关键原则,探讨如何使用视觉层级来改进产品并优化用户体验。
帮你改善产品UX设计的实用要素今天为大家深入分析UX中视觉层级的关键原则,探讨如何使用视觉层级来改进产品并优化用户体验。

让我们来分析其中的一些原则,看看它们如何影响内容的排布。
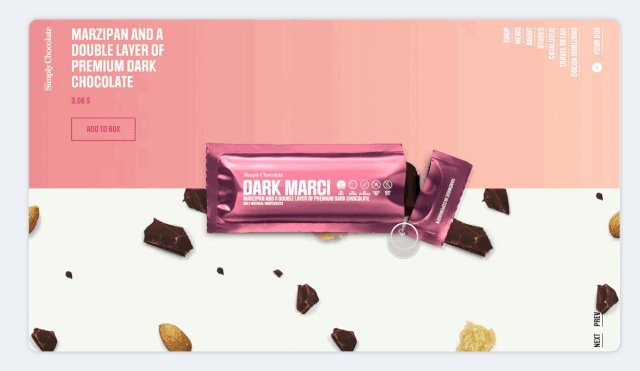
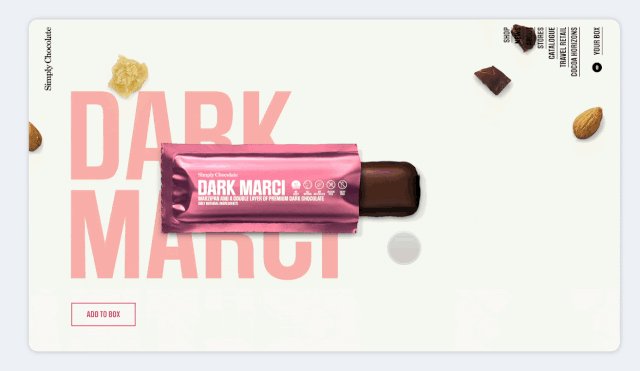
02 视觉层级的类别1. 透视原则大多数界面(例如网站和应用程序)的设计都是二维平面的。通过运用透视,我们可以在元素中产生距离和分隔的错觉,以帮助将焦点集中到设计中重要的区域。要让用户产生透视的错觉,首先可以增加元素相对于周围元素的大小;这将使这些元素看起来更接近用户。将视差运动效果添加到元素中使它比周围元素移动得快或慢,或在背景或前景上添加模糊也可以产生显著效果。
 在看火人的游戏首页中,多个图像层被设置成以不同的速度滚动,来提供视差效果,从而使观看者更好地理解游戏的深度内容。
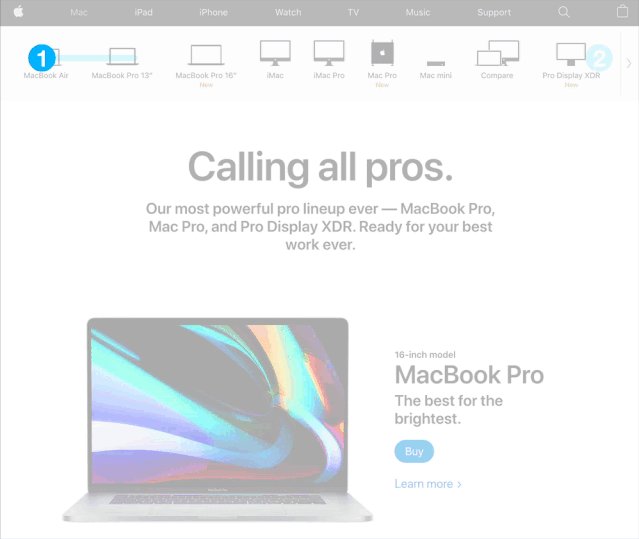
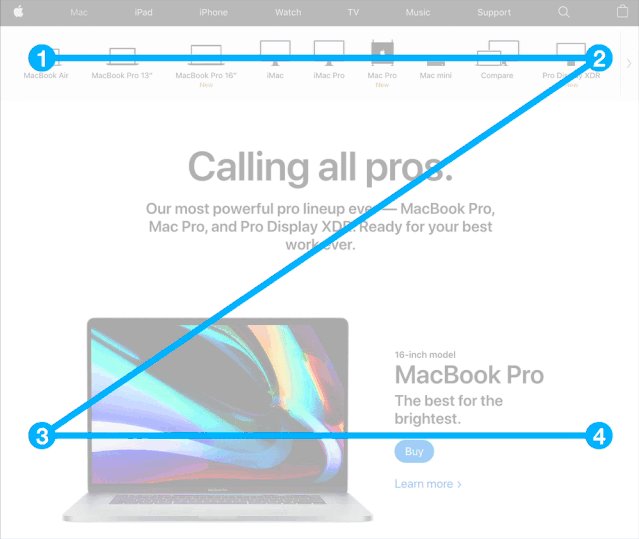
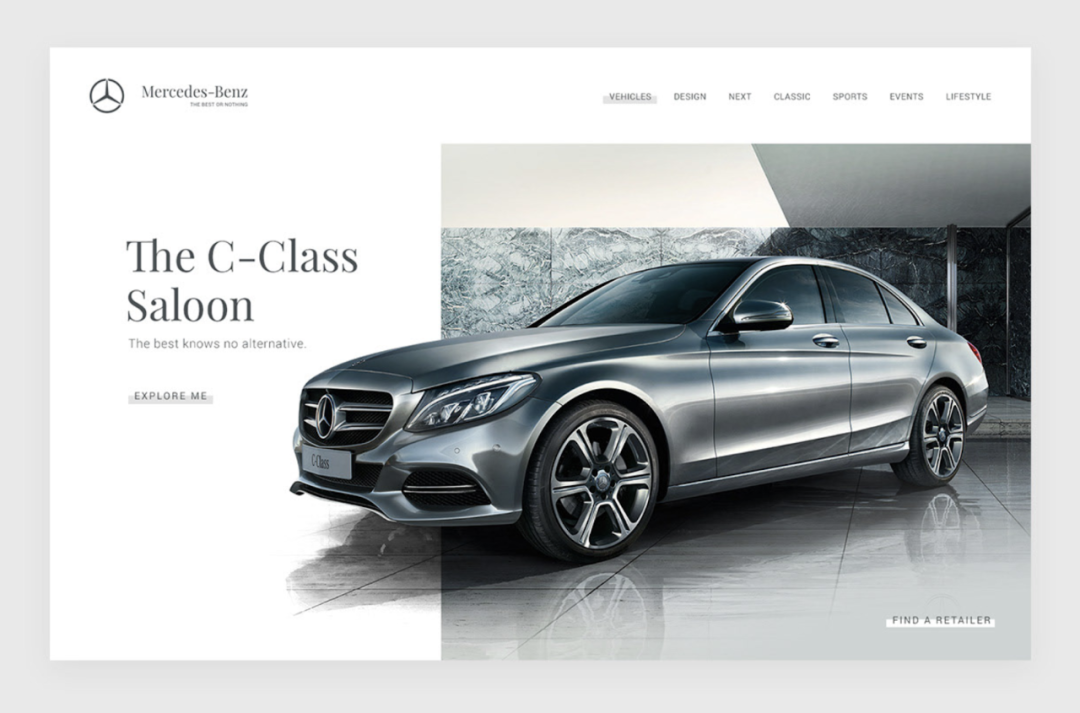
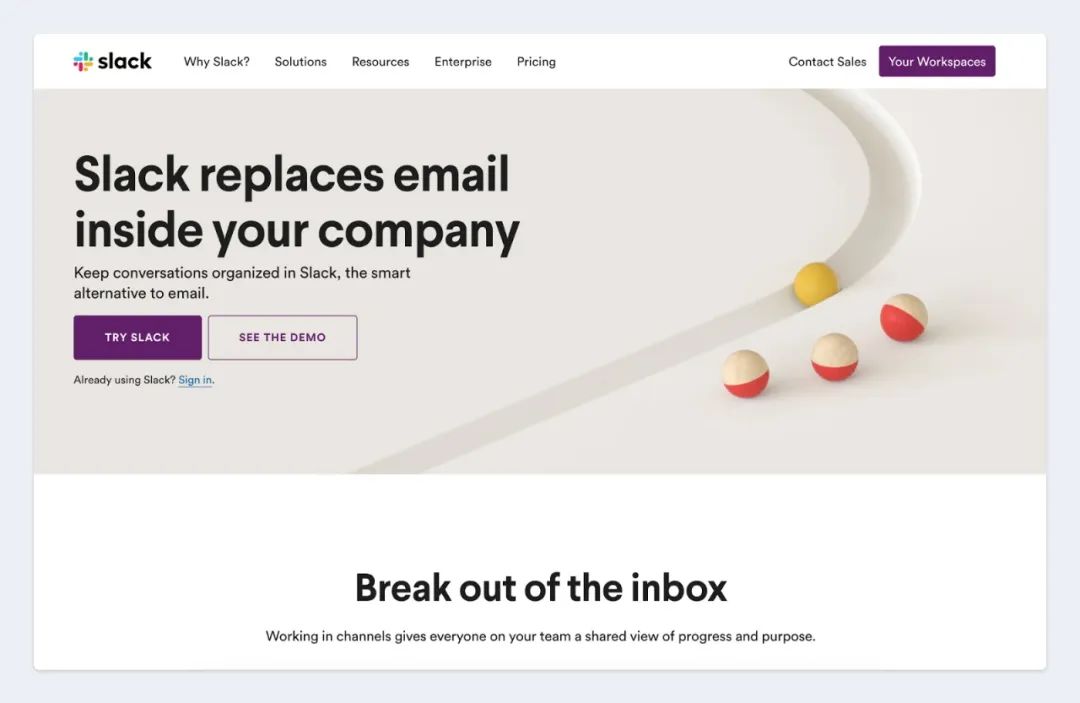
在看火人的游戏首页中,多个图像层被设置成以不同的速度滚动,来提供视差效果,从而使观看者更好地理解游戏的深度内容。2. 恰当的浏览模式其实每个人在观看内容的时候,都会有一个潜意识的观看模式。这种模式可能会因为用户正在查看的内容类型的不同而有所差异,但是可以说最受用户欢迎的两种浏览模式是Z型模式和F型模式。两种浏览模式都可以根据要设计的内容类型来达到独特的目的。这些浏览模式将页面的信息流动起来,帮助观者获得更好的体验。让我们更详细地看一下这两种模式。Z型视觉动线Z型视觉动线的设计最适合于文字信息不繁重的页面中。将内容设计成以这种模式的排布将帮助读者快速浏览每个元素,并清晰地知道每个元素的重要性。

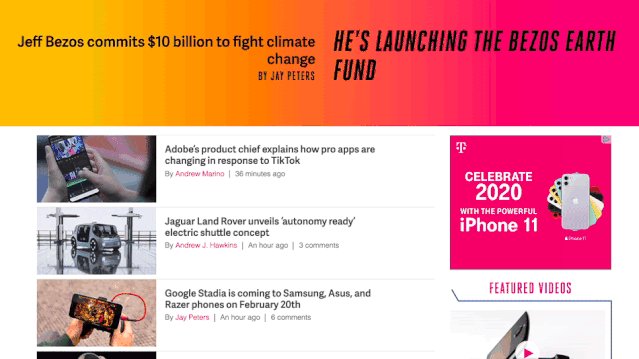
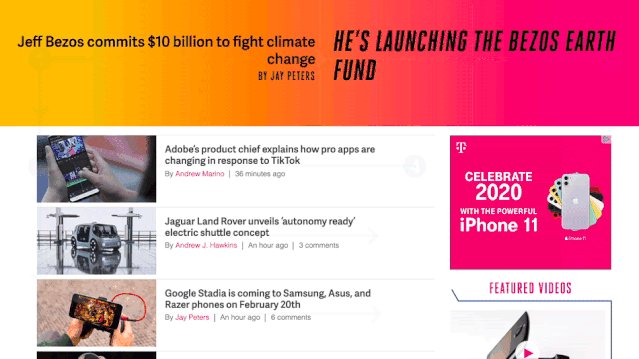
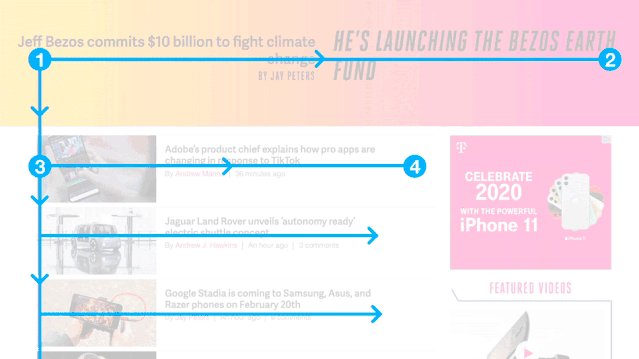
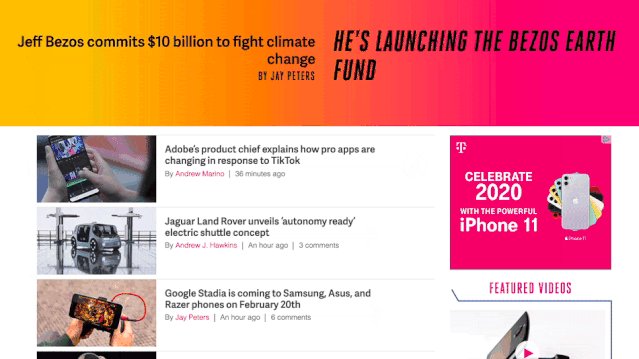
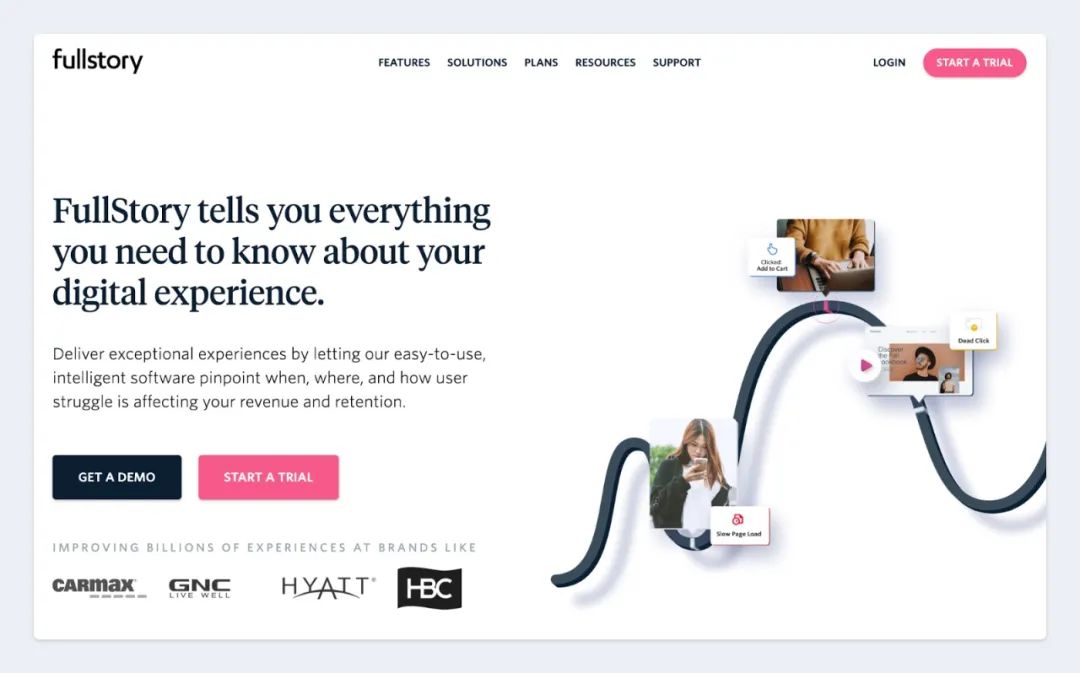
F型视觉动线F型视觉动线更多地使用在诸如文章和博客之类的文字比较密集的页面上。对于文章和资讯内容繁杂的网站,简单的F型布局可以有效地帮助读者扫描图像和标题。

3. 布局规则通过使用参考线和网格来布局设计,可以使所有元素保持整洁和对齐,从而不会破坏观者的浏览体验。他们的注意力知道要跟踪的位置,并且这些信息都是整齐的对齐和分组,所以每组元素都可以紧密关联。诸如黄金分割率之类的公式试图做到这一点;但是可以将重要元素从这些既定规则中分离出来,以增加其视觉层次。

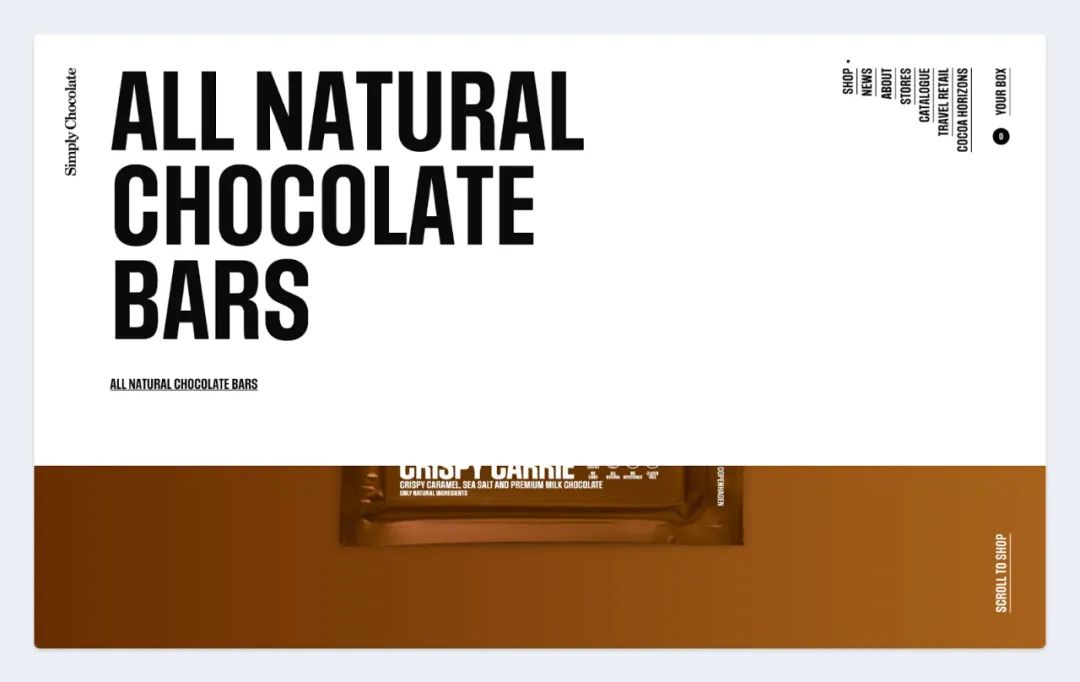
4. 合理使用字体正确的字体可以让网站拥有自己的个性,并引起用户对某些领域的关注。具有不同大小和粗细的字体也可以用于增加层级结构,并使更重要的文本信息脱颖而出。大多数网站旨在利用不同大小的标题来强调与它们相关的内容。优良做法是将主标题用作页面的最大和最重要的标题,并使用副标题、小标题等来标注不太重要的内容。这也有助于读者浏览文本页面,以准确定位在他们感兴趣的区域。

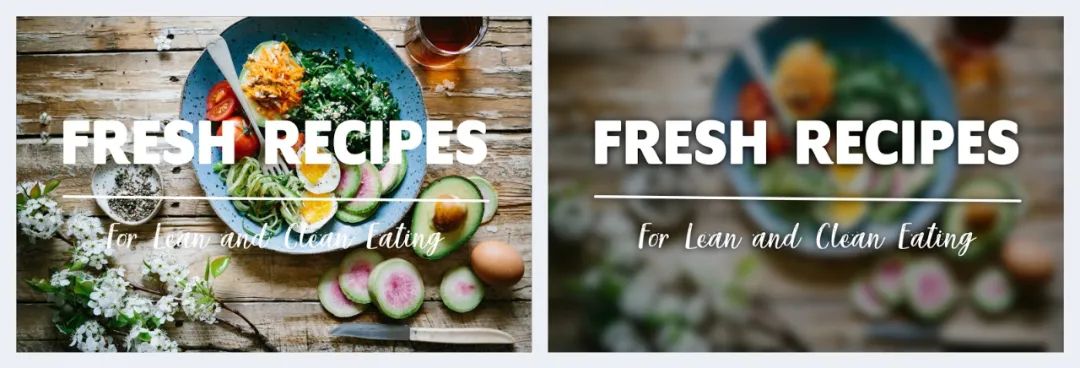
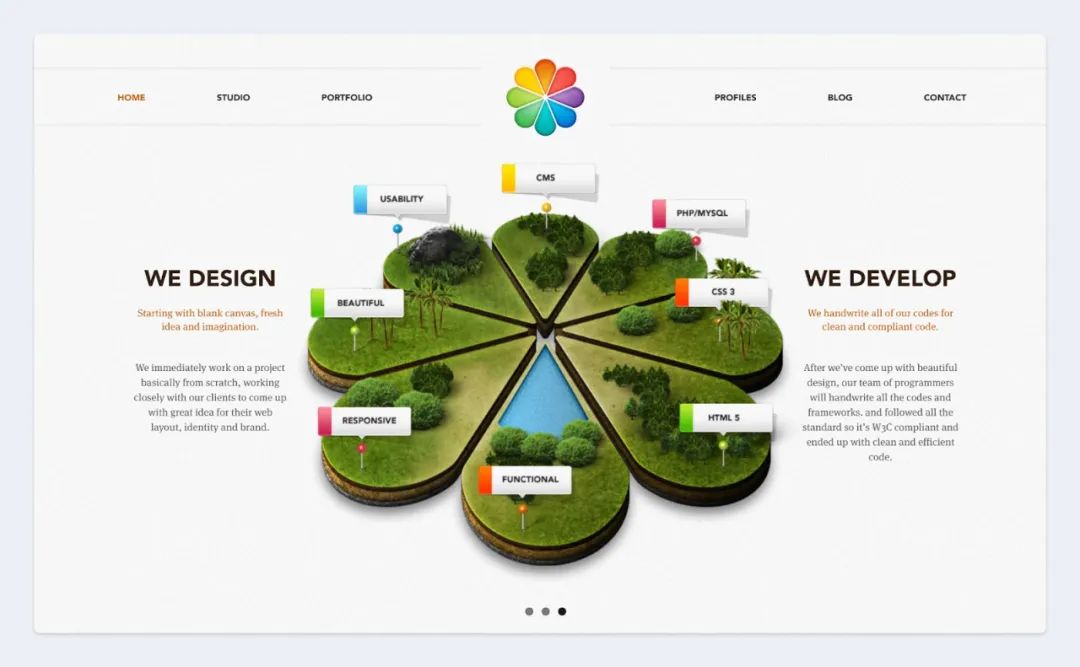
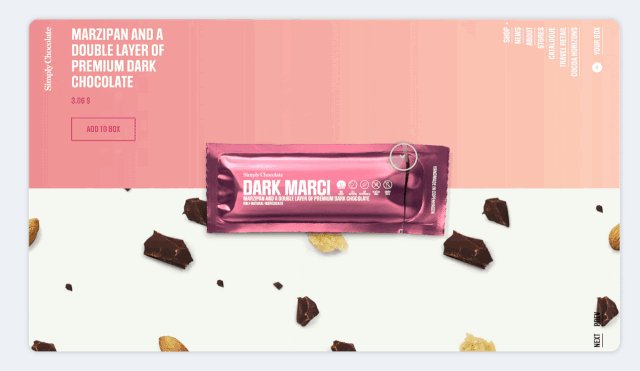
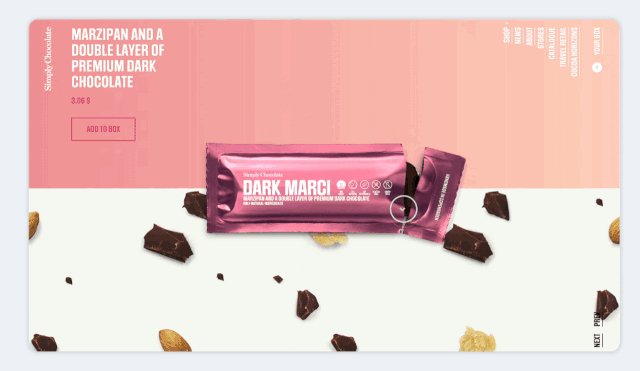
5. 平衡与对称在页面上对称出现的元素可以帮助平衡设计,使信息保持简单,有条理并易于遵循。Avioc利用其主页上的对称性将重点放在其主要优势上,同时在图像的两边提供更丰富的文字摘要。焦点直接位于中心,可以轻松浏览页面以查找信息,不会感到迷茫。

6. 使用大小和比例吸引焦点调整大小是一项非常基本但至关重要的原则,这样可以使重点元素比其他元素更突出,有助于将观众的视线吸引到特定区域。通过增加重点元素的比例,可以吸引观看者的注意力。但是在设计过程中,需要注意的是不要放大太多元素,以免降低屏幕上其他元素的重要性。

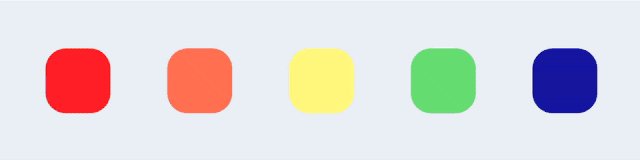
7. 使用颜色和对比使对象脱颖而出颜色可以与元素大小的调整一起使用,提高设计中关键信息的重要性。通常,明亮的颜色比无色或不饱和的颜色更能吸引观众的注意力。



总结这里我们讨论了许多不同的UX设计原则和视觉层级结构的示例。它们现在可能都有意义,但是当需要将它们付诸实践并找出一种在所有设计中平衡所有这些原理的方法时,有时候页会更加令人困惑。视觉层级结构用于帮助将重点放在设计的某些元素上,但是认为“最重要”的元素越多,完善设计的难度就越大。从简单开始,专注于最重要的一件事,它可以帮助设计走向成功。
原文:https://xd.adobe.com/ideas/process/information-architecture/visual-hierarchy-principles-examples/
作者:Caleb Kingston
译者:Clippp

