做产品经理久了,就会发现有一些需求,是影响用户留存的至关节点,在做任何产品设计方案都会把它加上,以防踩坑。
有经验的产品经理,所以会总结出一些常见必备产品设计,可以有效增加用户体验,增加留存率、活跃率。今天我分享7个关键节点。
1.加载速度不要超过2秒不管什么产品,任何页面与功能的入口,加载或访问时间不要超过2秒,如果确实因为一些技术原因。
比如调用的服务是外网服务或者图片加载太大,需要一定的加载时间,或者没有用CDN加速导致的。
那么就直接抛弃这个功能。
提升速度在有时候是一项巨大难度,涉及到多的技术栈。比如刚刚说的如果是一个社区,因为图片太大影响文章加载,就要加载压缩图片,而图片压缩是比较高成本的。

即使再痛、和准的需求,如果上线后。其用户访问的时间超过2秒,那就不要提供,改为其他的简单功能或者运行用户自己访问。
2.用户比你想的要傻很多这一点尤其是工具类的产品。
刚开始你的功能一定要简单,要是功能过多,或稍微增加一些入口,用户真的不知道在哪里操作。
比如我们最近做的公众号排版工具,用户在导入样式之后有清除样式的需求,可是微信公众号编辑器有自带样式清楚的功能,可用户并不知道。
反而只能在我们的工具寻找。
将功能放在二级、三级页面里面,除非用户DAU上百万,否则就没有任何意义。
3.用户的登录注册,一定要简单同时有效怎么才算简单?
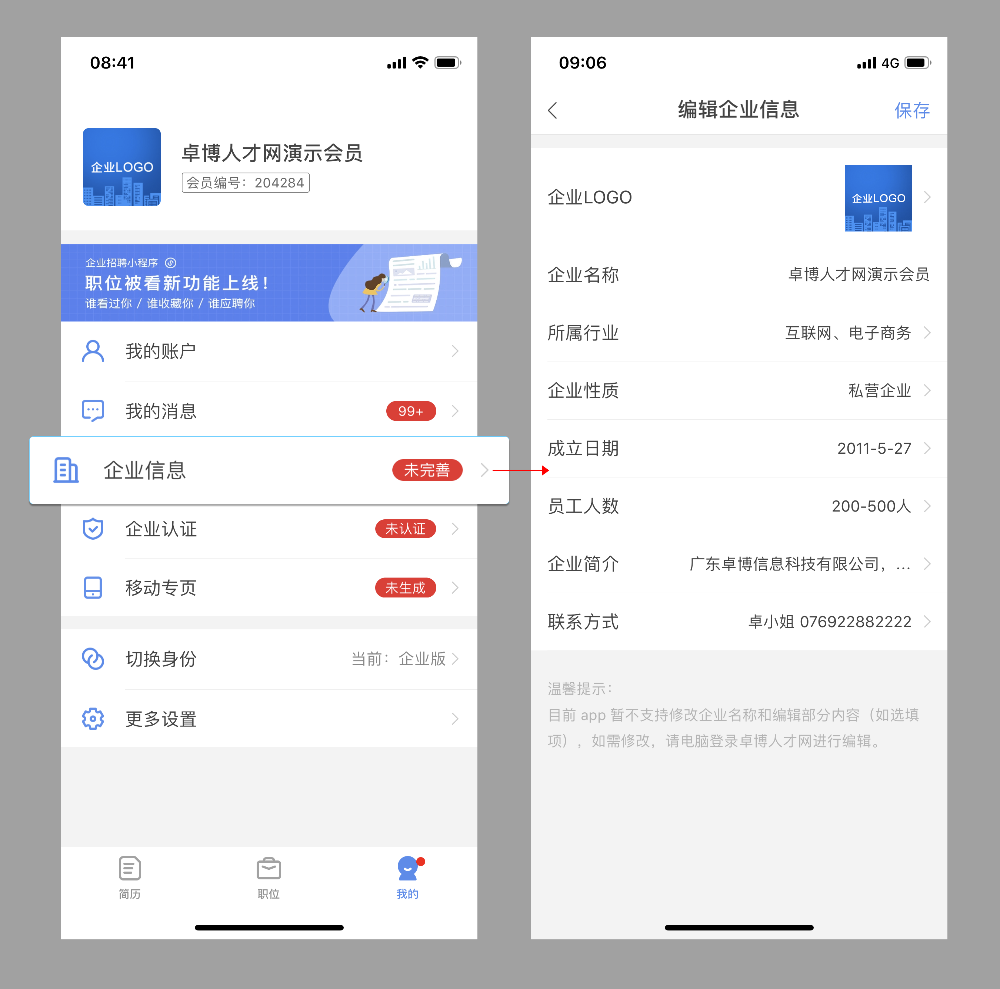
换而言之就是用户可以一键完成注册、或者不超过2个步骤让用户登录成功。如果有过多的信息需要填写,因为某些业务运营要求,则放在用户注册登录之后。
比如下面产品,用户注册完成后,在登录后需要用户完成企业信息填写,则放在用户注册之后。

怎么样才算有效?
比如有一些产品在注册功能提供微信登录,但是微信登录接口并没有让开发者获得用户的手机号,所以用户具体是谁,在哪里,你并不知道。
这就是无效的
提供手机号绑定以及用户去重,是新用户注册在国内一定要做的流程节点。海外产品则是邮箱
4.页面要么分页,要么支持滚动实际上滚动加载也是属于分页加载,有信息流功能的产品,一定要用分页,以浏览速度保证为前提下,控制展示的内容数量,避免数据太多导致加载太慢,进入到问题1.(太慢了)
5.选一个符合自己风格的前端框架
在产品开发后期,有的产品经理想修改全局交互,比如提示、加载、报错等。换但因为前端开发采用的开源组件,导致很难在后期进行变更。
所以在一开始项目启动之前,就要求前端、后台选择框架的时候给产品经理、设计师做一次把关,避免在后续完成功能开发之后,再想UI还原就艰难了。
6.文案描述要写清楚许多产品在从0到1的时候,因为缺少细致的内部需求评审等,并不能够百分之百准确了解用户的使用场景,所以在一个按钮或者菜单的文案描述上,一定要在上线之前反复精敲细琢。
让用户能够简单快速的使用,不会有歧义。一个好的文案,可以增加用户的功能渗透率。
7.凡是涉及到列表、信息流的地方,要加搜索这类功能属于数据集,因此用户在查找数据的时候并不可能是一个又一个翻开来查找,反而是需要搜索来完成。

搜索都采用模糊搜索,提供搜索前、搜索中、搜索后的3个状态结果页面。没有经验的产品经理,都会将信息流的搜索功能干掉,实际上这类功能一旦被使用,就会造成用户使用吐槽。
以上7点是我做产品设计下分享的部分关键节点。