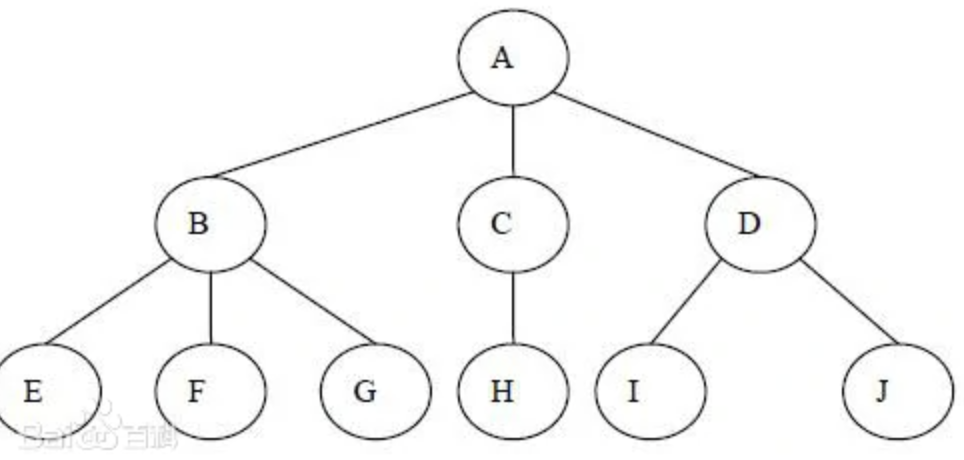
树形结构是产品设计中常用的结构图,产品经理会以此来塑造产品的框架图。

ntnet="t">▲ntent="t">树状结构
在维基百科解释:树状结构(英语:Tree structure),又译树形结构,或称树状图(tree diagram)是一种将层次结构式的构造性质,以图象方式表现出来的方法。它的名称来自于以树的象征来表现出构造之间的关系,虽然在图象的呈现上,它是一个上下颠倒的树,其根部在上方,是资料的开头,而下方的资料称为叶子。
产品的框架结构由有导航栏堆积而成。
导航栏对于一款软件产品来说,则映射出了软件系统的树状结构。
同样一个导航栏也是多嵌套机构,导航栏包括二级、三级导航栏结构,每个下一级导航栏都可以回归到一级;
每个导航栏明确了背后提供的内容或价值服务是完全不同的。导航栏就像产品的血肉骨架,只有定了导航栏才能进行下一个子功能的设计.
在PC和APP上都有不同的导航栏设计,产品经理最希望在工作中聚焦在最简单的导航栏上:既可以开发简单、同时又是非常实用?
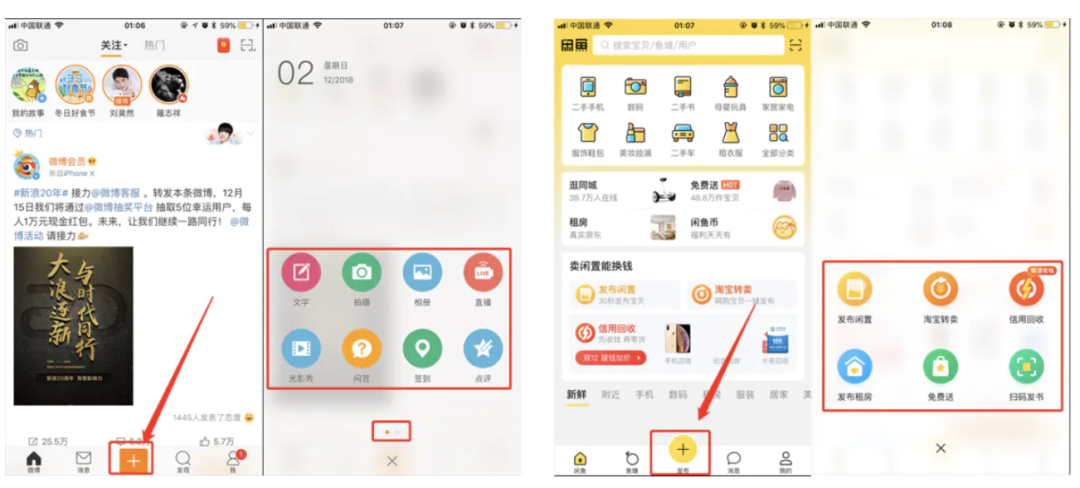
我整理了简易设计下的导航栏部分,主要是给那些正在纠结做什么样的导航设计的产品经理,快速、少出错、同时又极易容易开发实现的导航栏。ntent="t">移动端的导航栏设计导航栏的设计方式也是有限的;这里我依次列举下面8种1.底部导航栏底部Tab栏具是最常用的,如果你打算从0到1做一款产品,选择这个肯定没有错;展现形式有文字 + icon,也有纯icon形式,大部分是文字+icon,可能是减少用户记忆负担。

ntnet="t">▲ntent="t">app的底部导航栏设计
优点:TAB导航栏在支持用户在不同模块之间的快速切换。缺点:底部导航栏的数量需要严格控制,同时对于顺序要深思熟虑;比如需要用户高频操作的TAB就会放在中间;小程序的TAB不会超过4个;APP的则不能超过5个。太多后就容易引起误点操作。
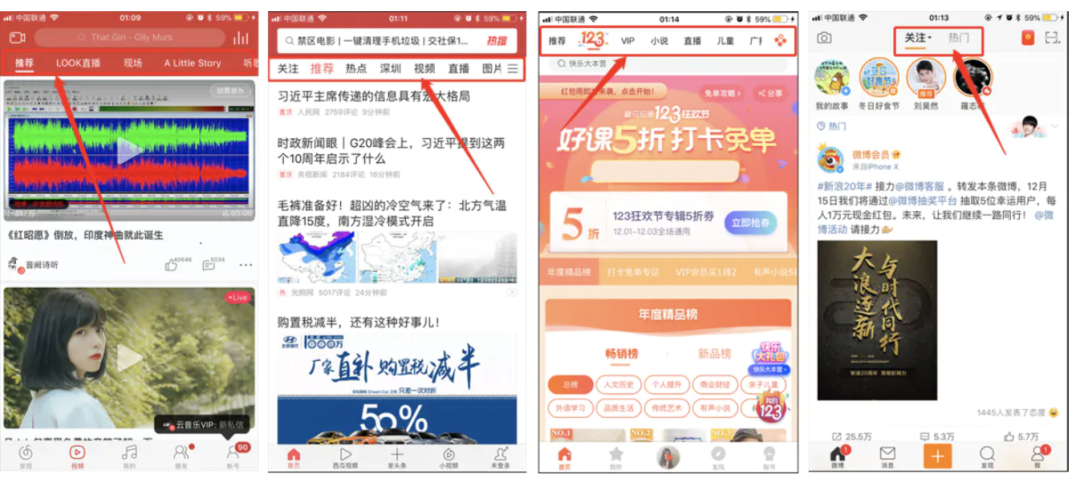
TAB导航栏一定要确定产品核心功能、业务;可以考虑去突出中间的功能,把Tab单独设计,鼓励用户更多使用该功能。如下是百度、知乎、宝宝树都把核心业务作为TAB设计。

ntnet="t">▲ntent="t">app的导航栏
比如在社区的提问版块、考勤打卡的TAB都是集中在中间甚至是屏幕中间,即可突出重要性也方便用户操作增加点击率;
ntnet="t">▲ntent="t">社区发tab
2.顶部Tab栏如果同一个功能有不同二级功能;或者内容版块下还有细分内容,那么顶部TAB是最简单直接的划分方式;展示同一模块下不同类别的信息或者筛选不用模块的信息,一般二级导航支持左右滑动;在小程序里可直接点击。

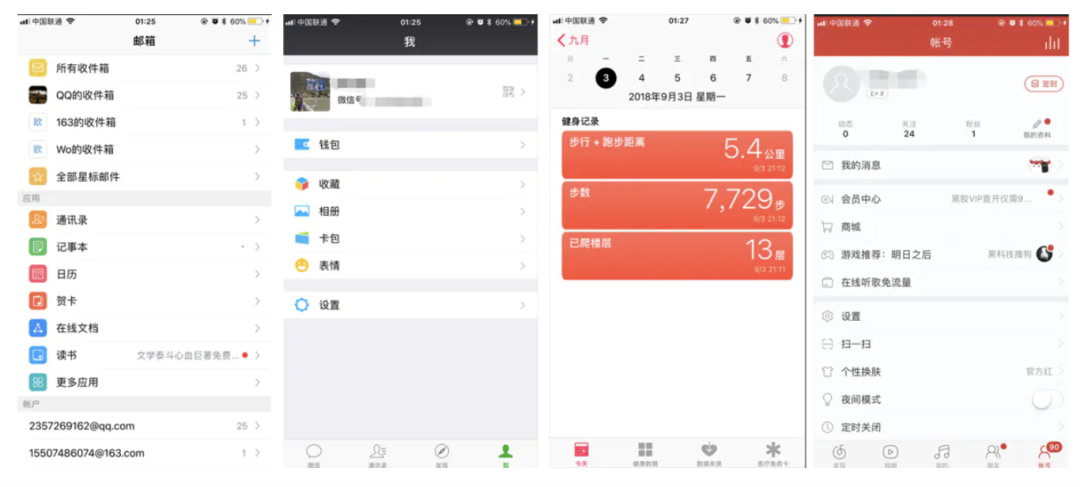
缺点:产品经理要考虑清楚二级的顺序排列逻辑;同时超过屏幕后需要提供左右滑动交互,弥补内容被屏幕遮挡的场景。3.侧边(矩式)导航栏这类导航栏主要体现在沉浸式使用场景的产品。比如睡眠、天气、地图导航、阅读这类产品适合。特点是用户的主要操作场景在主屏幕;很少频率有子功能的操作需求。

ntnet="t">▲ntent="t">侧栏tab设计
优点:抽屉式导航的优点在于节省页面展示空间,使主页面更加简洁美观,让用户将更多的注意力聚焦到当前页面。
缺点:在于次功能入口比较隐蔽,用户不容易发现;使用次功能需要二次点击,增加用户使用成本,转化率低。
4.列表式导航栏如果有超过5个以上的功能分类后,同时由有大量的文本信息;可以采取列表导航;以列表的形式呈现大量的条目。突出每个导航栏的标题;展示详细的栏目给用户
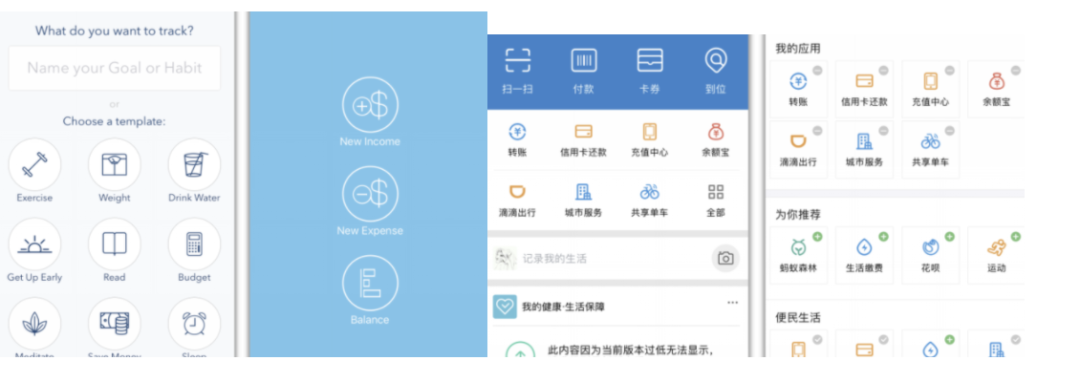
缺点:内容信息过多,用户消化时间长;同时需要搭配搜索功能,增加开发了成本。5.糖葫芦导航栏随着产品逐渐从1.0步入到2.0的迭代,业务逐步复杂、同时又需要给用户提供多样的功能操作,为了增加使用效率,可以采取这类导航;这类导航还有细分为:九宫格、糖葫芦,都是属于这类导航蓝。

ntnet="t">▲ntent="t">宫格导航栏设计
这类产品前身需要较多量的用户作为基础,其特点是:①高频/超高频使用,用户粘性极高,应用处于市场垄断地位,几乎无可替代产品(生态庞大带来的优势);
②应用服务种类多且扁平化(使得并列式的桌面布局模式成为必选项);
③可以当做企业移动后台来使用(支付宝的服务包括衣食住行,可认为是企业个人),我称之为“行走的ERP”;
④形成了固定的多样性业务;
缺点:需要考虑导航栏的排列顺序,甚至是为用户提供个性化布局能力,同时对于新用户来说感受到操作压力大,需要较多的引导提示设计
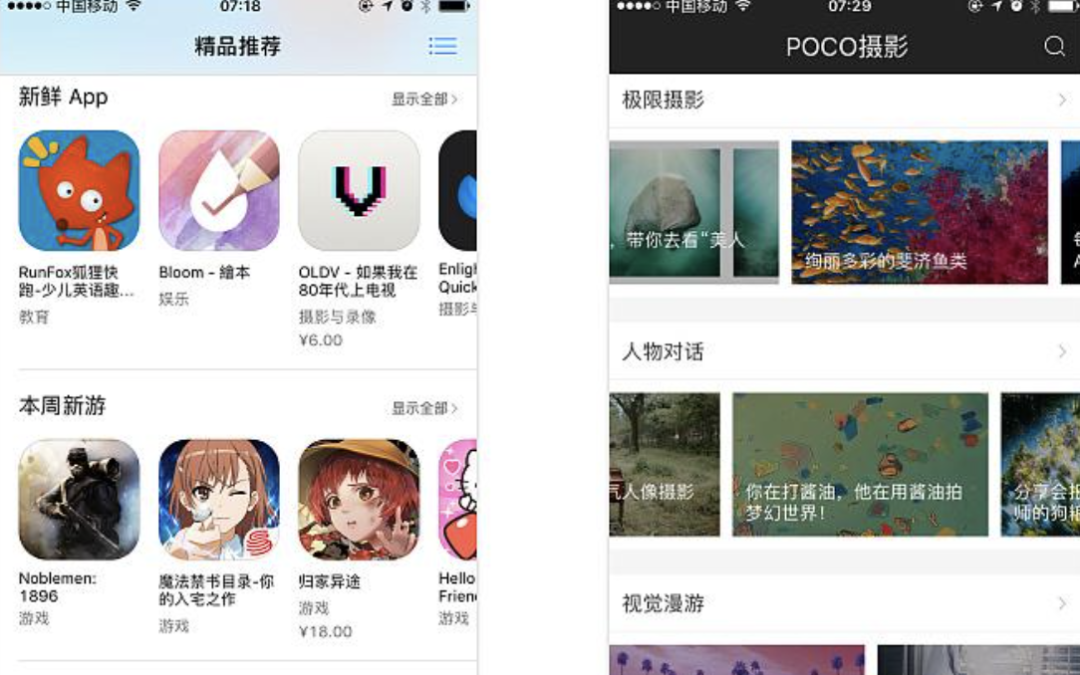
6.卡片式导航栏卡片导航的一种延展形式,通过增加内容的可视化程度让每个条目呈现更多的信息。利用算法和用户注册信息,让卡片导航能根据页面内容的变化及时更新图片。比如视频播放的app、或以图片为主的产品,常作为二级导航。

ntnet="t">▲ntent="t">App Store和P OCO摄影的卡片导航
优点:点击量高,而且单个条目的转化率会相应的提高。

ntnet="t">▲ntent="t">toast导航
特点:能让用户在有限的屏幕空间上做更多的,同时也是一种减少导航栏设计的方式。8.轮播(平铺)式导航适用于只需要简答手势操作就能完成功能操作的场景。比如探探的左右滑动;以及B站上的追剧;既可以增加内容的视觉展示区域,还能让用户选择变得简单。
ntnet="t">▲ntent="t">追剧和探探的左右滑动
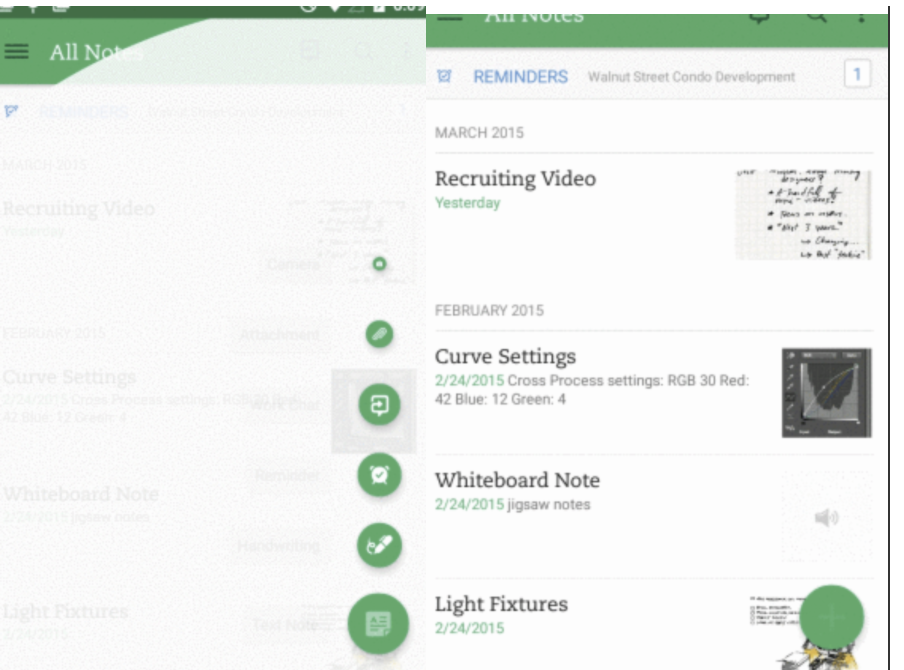
优点:操作简单、并且用户上手容易,并且运营的成本低缺点:用户很可能在早期点击的数据并不真实,因为极易误操作9.FAB导航悬浮式icon也是FAB导航的一种称呼,很多产品经理为了偷懒都会用这个按钮来做新增功能入口。
但却没有考虑到功能背后的业务、页面路径是否用重合,盲目的在屏幕上不断新增按钮。最后就产生了下方一样密密麻麻的icon。

ntnet="t">▲ntent="t">FAB导航
导航栏的作用,不仅是方便用户查找到对应的内容。更重要的是将可以提高用户在产品的流量转化。每个导航栏都除了自带的字段属性,还会有状态属性:选中、跳转、关注、热度等。ntent="t">网页导航栏设计对于web端来说,也有常用的导航栏设计。导航栏由于在WEB屏幕大,许多产品经理会将它带上动画。
web导航栏的设计主要分两类:滚动式导航分水平滚动和垂直式滚动。
1.垂直式滚动
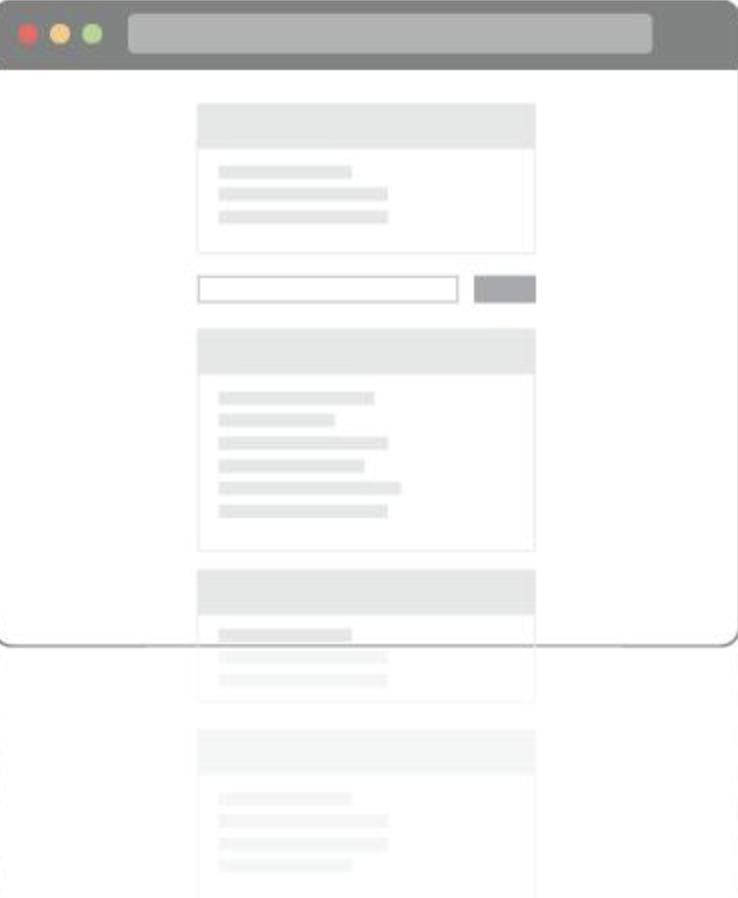
垂直式的滚动在官网或产品介绍页中运用广泛,将一些页面交互动画特效和垂直式滚动导航相结合,页面往下滚动,就会产生切换到新的导航栏,点击导航栏可以聚焦在页面的某个区域。

ntnet="t">▲ntent="t">垂直导航栏设计
这一点像一篇文章的目录导航一样,当用户下滑到某个页面、屏幕就会产生新的导航。2.水平式滚动水平式滚动就是导航栏的交互呈左右水平方向滚动的,当用户第一次遇到这样类型网站的时候,体验感会比较差,因为它物理和视觉运动方向与常规的纵向滚动不同。

ntnet="t">▲ntent="t">水平式滚动
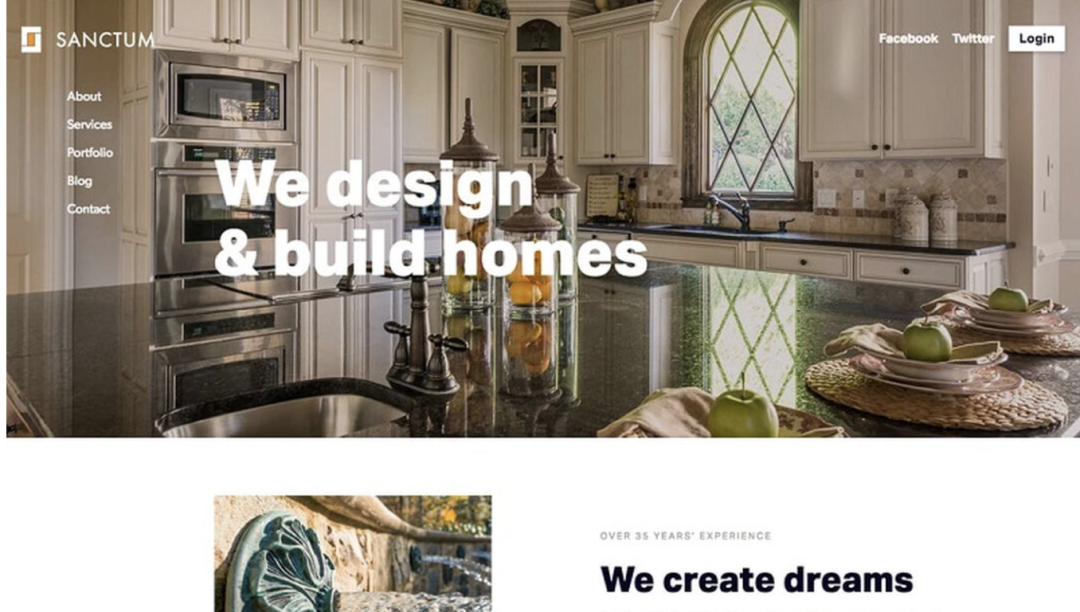
3.侧边导航侧边导航在web上因为落地在了用户主要焦点上所以成了很多官网的主流导航。和app对比,web端侧边导航不仅不会降低转化率,还会更加清晰分明的引导用户操作不同功能。
网站侧边相对于网站顶部来说,可扩展的空间也更广,当网站需要改版增加栏目内容时,侧边导航会比顶部导航更好调整。

在WEB端,酷炫的动画更能吸引用户。如果在导航上添加动画效果,更能清晰地引导用户去点击使用导航。例如当鼠标在导航悬停时,让导航的字体产生变化、背景色块产生大小变化等,这样微小而利落的差异化已经足够了。像以下这个案例属于图文导航,前景是文字,后景是图片,当鼠标移至相应导航时,静态图片就会发生轻幅度的动态变化。动画式导航不需要太花俏的展现,否则会干扰视觉

但在简易设计里,我希望你不要在意动画的导航,因为这绝对是对大部分产品经理的一场灾难,第一是需要动画设计资源,第二也是需要非常相信的前段交互操作说明,增加了开发成本。
为了给用户提供闭环路径,导航栏成了用户在产品中的路标;好的路标自然可以提高用户达到目的地的几率;
抛开付费的情况,导航栏还是用户查找内容信息的核心路径,没有做好导航栏自然用户体验也很差。
-END-