
下图是我们光音小分队,利用周末花费半年完成的移动端通用设计规范。

本套通用型规范旨在帮助广大设计师,快速入手制作属于自己团队App的设计规范,降低设计人力成本。本套设计规范1.0版本计划一个月后正式通过本公众号对外发布。发布内容包含移动端设计规范手册和对应的组件sketch版本,敬请期待。本文主要讲述光音小分队制作设计规范的流程,本文大纲如下:
1、项目背景2、项目意义3、成员构建4、规范目录搭建5、组件内容模板6、任务分配7、进度跟进
1.项目背景市面上关于通用型移动端设计规范文档几乎处于空缺状态。目前广为流传的有iOS官方设计指南和Material Design。但这两种规范是针对系统平台级的设计建议指南,不能形成标准的规范,也不适用于具体App产品。网上有一些移动端App设计规范,但都是偏具体业务的视觉规范,例如今日头条、滴滴、lofter等,这些规范不太完整且通用性弱,其他产品App无法直接复用。

本人作为交互设计师对外持续输出三年了,一直希望将设计专业知识传播出去,降低设计学习门槛。所以去年我组织一波设计师,做一套通用型的移动端设计规范项目。
2、项目意义1、开源性设计规范完成之后,将会通过我的公众号将移动端设计规范手册和对应的组件库共享出来,让其在设计圈流传。这样其他设计师如果想做自己团队产品的设计规范时,可直接在我们的规范基础上适当改动就能变成了一套属于自己产品的设计规范,服务于广大设计师朋友。

2、学习性
在做设计规范的过程中,对于我们参与的7位设计师也是一次学习的机会,我们在制作的过程中,可以进一步深入学习移动端的专业知识,通过不断的思考、优化和碰撞思路让我们的专业能力进一步提高。

3、迭代性光音设计规范1.0版本发布之后,会持续迭代优化。2.0版本主要针对1.0版本的整体优化,优化统一性,细节和设计规则定义等。3.0版本增加组件样式和类型,让光音设计规范变得更加科学、合理和全面。4、影响力做一套对外公开的设计规范,可以提升我们设计师的行业影响力。我们致力于通过个人努力和成果,希望给于整个设计圈带来正向的反馈。为设计圈贡献自己的微薄之力,降低设计学习门槛,贡献我们的个人价值,提升影响力。

3、成员构建当有了做移动端设计规范项目的想法后,我就开始在自己的设计圈子找志同道合的设计师一起来完成这个项目。大概有30多个设计师报名,通过筛选,最终确定了7个设计师,其中2个交互设计师和5个视觉设计师。
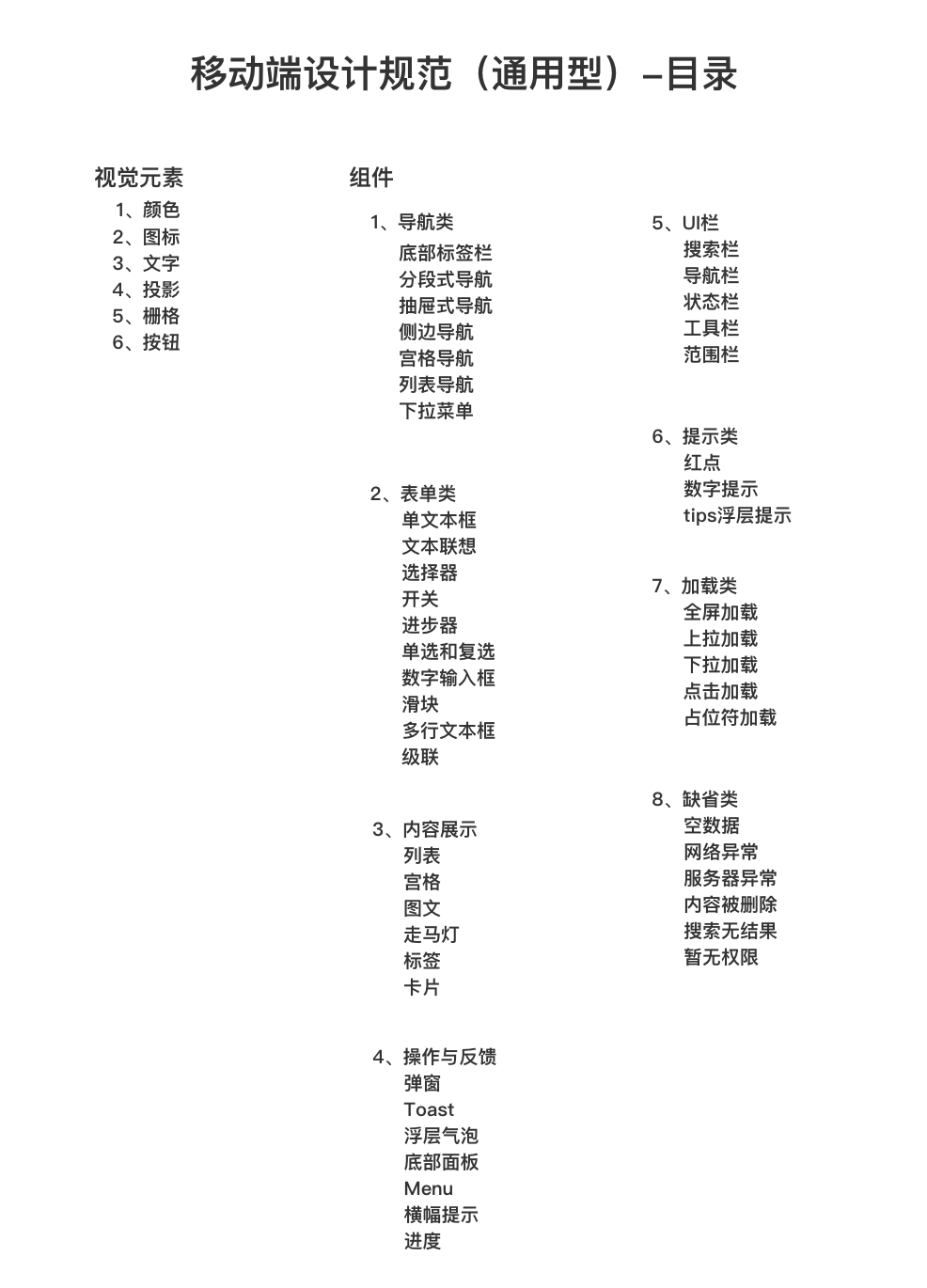
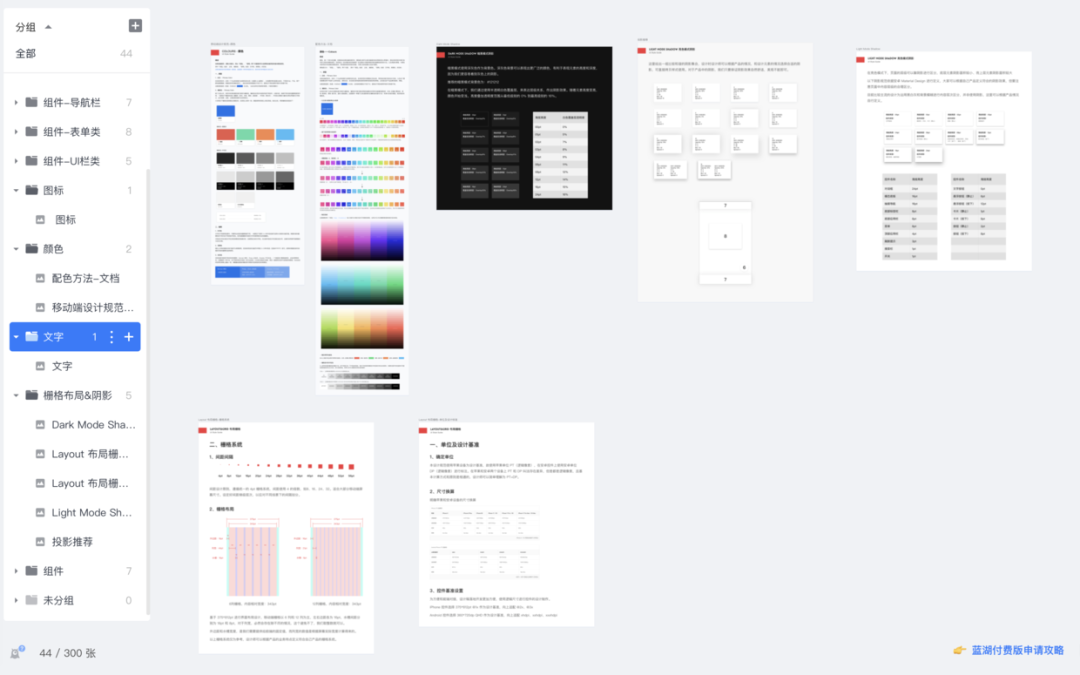
4、规范目录搭建设计规范第一步就是搭建整个规范的目录,拥有一个好的目录则设计规范成功了一半,所以规范目录特别重要。制作规范目录一般有两种做法。第1种是所有设计师一起开会讨论,确定主框架内容后再一起细化里面的细节框架,最终完成目录的构建。但是这种做法需要耗费大量的时间,对协同要求也比较高。第2种是由一个有设计规范丰富经验的设计师来主导完成目录,完成之后,再和大家一起讨论优化迭代目录,这种做法效率高,对协同要求也比较低。由于我们都是线上协同,且追求效率,所以我们采用第2种做法来做规范目录。最开始由齐杰来做整个规范的目录,待他做完之后,我提出了一些修改建议,待修改完成之后,才将所有的目录内容发在设计群里,其他设计师周日一起通过语音开会,对目录做一次大的修改。经过一次会议后,基本确定了规范目录。这为后续的行动打下了一个良好的基础。下图为当时确定的规范目录:

5、组件内容模板组件内容的模板会严重影响到整个设计规范的质量。组件的内容要满足4方面:
1、内容要实用,保证没有多余无用信息;2、组件内容要全,适用于交互设计师和视觉设计师使用;3、组件的不同分类要清晰,方便快速找到并使用;4、对于可能出现的极限情况要表明,方便后续使用,避免极限场景下设计规范缺失。所以移动端设计规范组件内容模版构成是一个。主要的事情。接下来以UI栏中的搜索栏(Search Bar)举例,简单讲述下组件内容模版,模版包含:定义、类型、用途、类型示例和极限情况处理方式。1、定义用户通过输入的关键词,搜索到用户想要的信息。
2、类型基础类、扩展类和分类筛选类。
3、用途当应用内包含大量的信息的时候,用户通过搜索快速地定位到特定的内容。
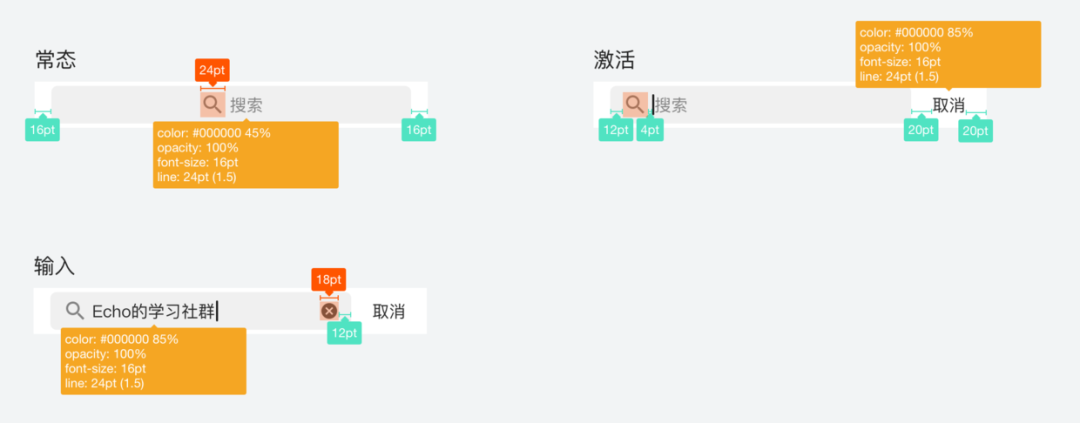
4、类型示例4.1基础类
只提供文本输入进行搜索功能。

交互说明:
1.用户激活输入框,跳转到新界面;2.在输入的过程中,用户点击删除图标,清空输入框的字符并停留在激活态界面。
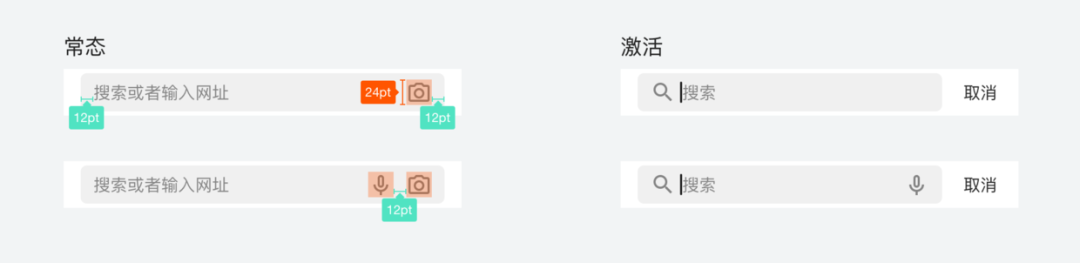
4.2扩展类搜索栏中内置扫描二维码或麦克风语音交互。

交互说明:
1.用户点击相机图标,跳转到扫一扫功能界面;2.用户点击麦克风图标,进行语音转文字亦或跳转到语音助手功能界面;3.用户点击取消按钮,回到输入框常态界面。4.3分类筛选类对于搜索的结果可进行分类筛选。

交互说明:1.用户点击搜索后,出现搜索筛选分类。切换到不同分类,信息筛选为对应分类的信息;2.搜索完成后,用户点击删除图标,回到输入框激活状态。5、极限情况处理方式5.1文字超行
仅支持文本输入,不能换行输入,文字超行时,文字往前面移动。

5.2展示不全时当分类项无法全部显示时,分类项展示部分出来,让用户知道可以通过左滑查看更多。

6、任务分配目录和组件内容模板完成后,接下来就是确认视觉元素的全局规范。视觉元素也是按照各个设计师擅长领域来分配,大家做完视觉元素后,然后开会讨论确定每个细节并修改。

有了全局规范,接下来所有的视觉设计师就基于全局规范做组件的设计规范。组件部分工作量比较大,按照一个设计师一个模块的方式进行分配任务。例如导航类由杰峰负责,表单类由三牛负责,内容展示类由齐杰负责,操作与反馈类由张晔和三牛负责,UI栏和提示类由凯文负责。规范里面涉及到文字内容部分由我之前梳理的设计文档提供一部分,后期再统一优化。我和另一个交互(张晶)负责整体规则定义和规范规范细节。
7、进度跟进通过协同文档进行进度跟进,设计师只有在周末才有时间设计,很考验设计师的自制力,规定两周开会确认下每个人负责的模块进度。保证每周都有进度,这样才能将设计规范最终落地。

经过半年时间的设计,光音设计规范1.0基本成型。感谢视觉设计师的辛勤劳动。在这个项目中视觉设计师花费了大量时间和精力。以上就是我们光音小分队制作设计规范的流程。希望对大家做设计规范有所帮助。本套设计规范1.0版本计划一个月后正式通过本公众号对外发布。发布内容包含移动端设计规范手册和对应的组件sketch版本,敬请期待。

【你的在看,是我的动力】
