做一个对世界充满好奇的人!数据分析的目的是明确问题,探索数据价值、形成业务落地建议,其表现形式往往是具有故事性的、可视化的,逻辑大概会是:“我做了一个怎样的假设……然后为此准备了哪些数据……在数据探索中使用了什么方法……根据数据发现的关联或趋势如何……下一步建议如何行动”。这种探索性分析是具有前后的故事脉络和情节的。可见,用故事思维做可视化的数据分析,会让我们的沟通更加高效、更直接。
但是,遇到具体问题时,常常觉得无从下手。如:
▶如何选择合适的图表展示形式?
▶如何消除杂乱,如何聚焦受众的视线?
▶如何用数据讲故事?
·······
所以本期,小飞象·数据领地·读书会的直播总结,就来跟大家一起来品读《用数据讲故事》:用故事驱动决策,本书通过大量案例研究介绍数据可视化的基础知识,以及如何利用数据创造出吸引人的、信息量大的、有说服力的故事,进而达到有效沟通的目的。
在这过程中,建议全程认真听,带着思考来听(去看),有任何问题都可以随时交流哦!
—▼—


 本书讲述的内容能够让我们从简单地展示数据成长到用数据讲故事。
本书讲述的内容能够让我们从简单地展示数据成长到用数据讲故事。

- 读懂上下文:谁是你的受众?你需要他们了解什么或者做什么?
- 选择合适的图表:常用于数据沟通的图表类型,讨论每种图表类型的合适的用例,并通过现实示例进行阐释。
- 消除杂乱:视觉感知的格式塔原则,以及如何将其应用到表格或是图形这类信息的展示上。
- 聚焦受众的视线:如何有策略地通过前注意属性引导受众注意你期望的地方,并建立图形化的层级帮助引导受众按你期望的顺序处理信息。
- 像设计师一样的思考:传统的设计概念如何应用在数据沟通上,从不同的视角探讨可供性、无障碍和美观。
- 用数据讲故事:如何决定图表的类型和数据的顺序,也会关注如何通过颜色选用、线条粗细和相对大小来强调或者弱化数据。
—▼—

▼
谁是你的受众?你需要他们了解什么或者做什么?
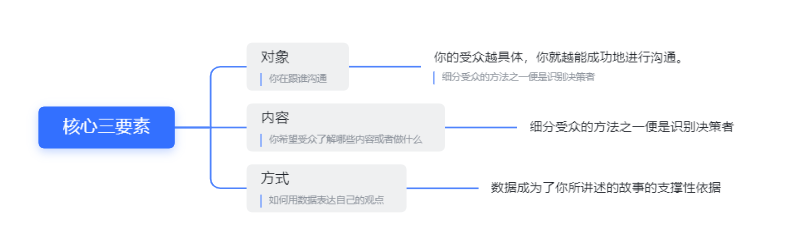
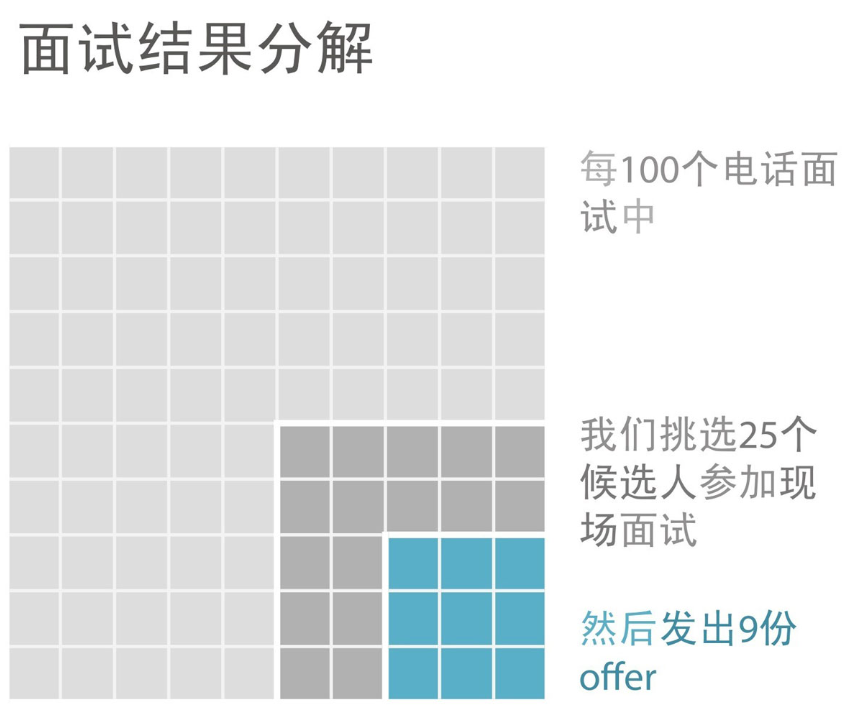
先了解两个分析概念:探索性分析和解释性分析。探索性分析:指理解数据并找出其中值得关注或分享给他人的精华(在100牡蛎中找到2颗珍珠)。解释性分析:将数据抽象为受众能够消化的信息(2颗珍珠)。本书主要是以解释性分析为主进行数据可视化!对象、内容和方式
—▼—

▼
常用于数据沟通的图表类型,讨论每种图表类型的合适的用例,并通过现实示例进行阐释。
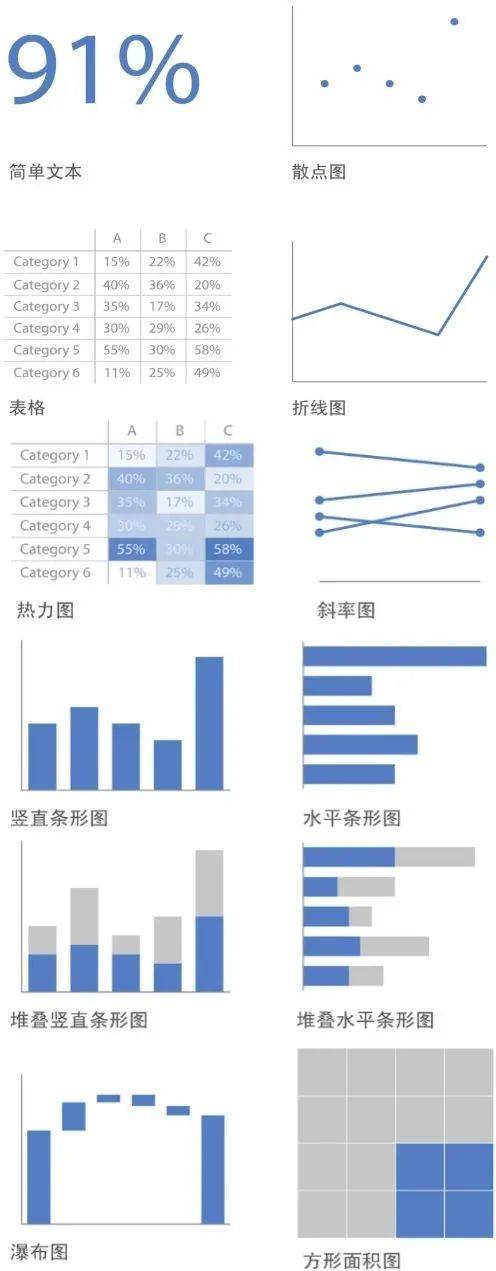
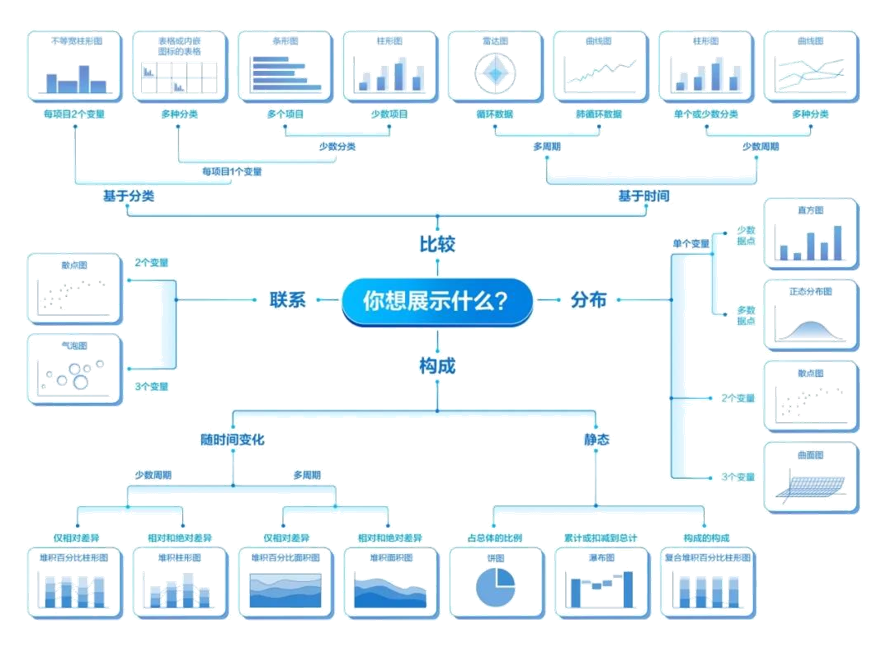
数据可视化的图表各式各样、种类繁多,但只要掌握其中的一小部分就能满足绝大多数需求。

当你只有一两项数据需要分享时,简单文本是绝佳的沟通方法。考虑只用数字(尽可能突出)和一些辅助性文字来清晰地阐述观点。

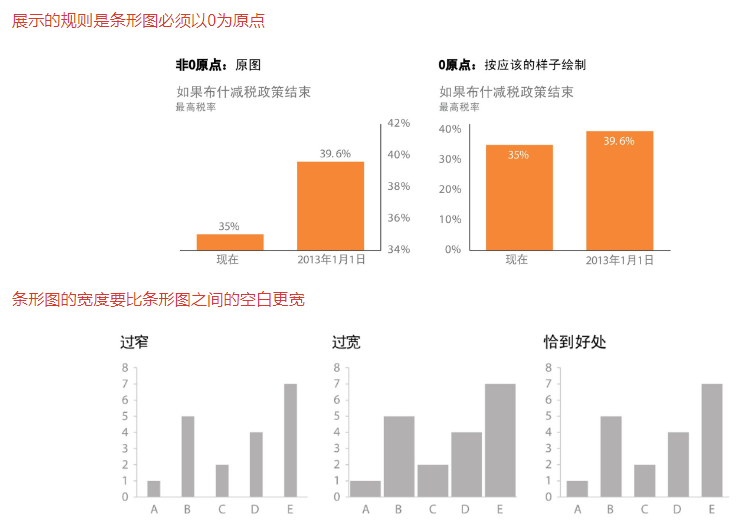
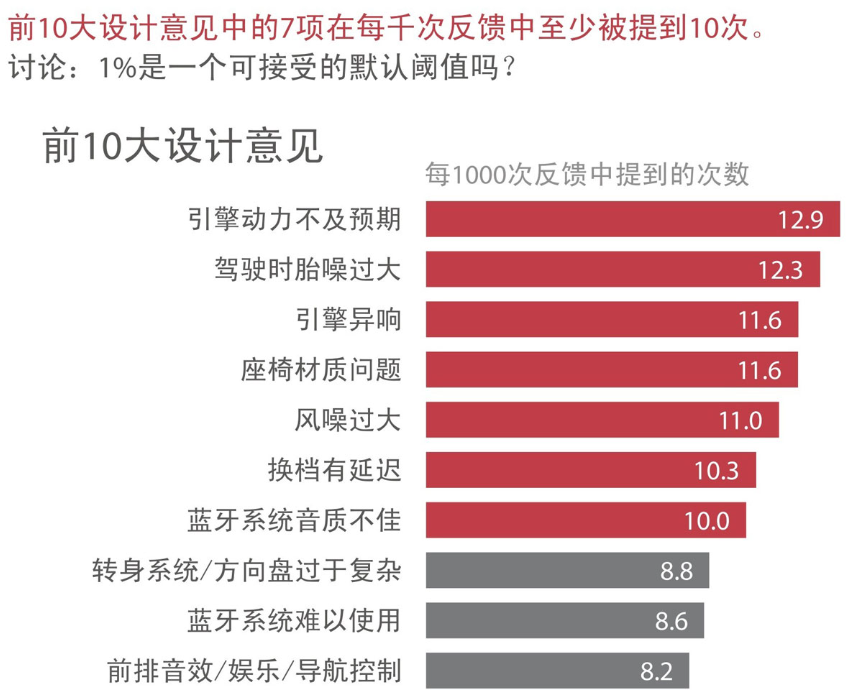
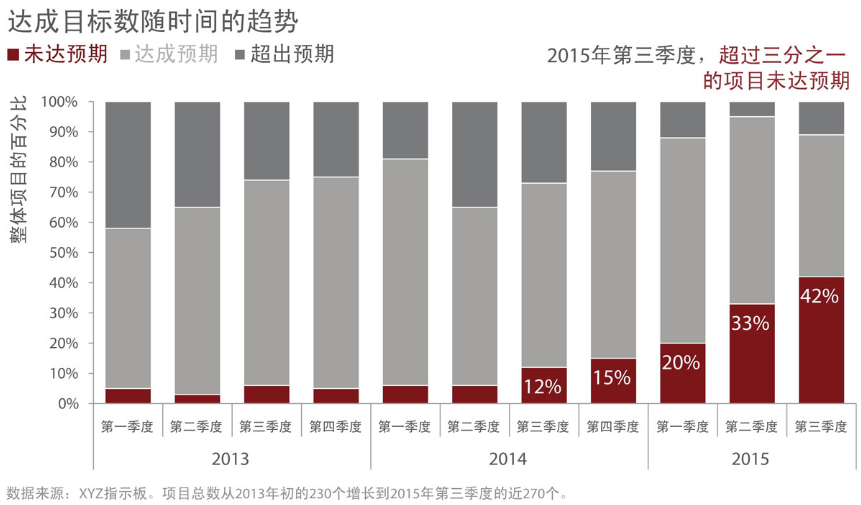
由于数据标签在条形图的外面,甚至会扭曲你的认知,让你感觉从视觉上并不能看出20%的数据条高度不及41%的一半
在本例中,数据的实际大小(20%和41%)有助于解读和理解发生的变化。
2、表格表格最适合的场景是,与一群受众沟通,他们会寻找各自特定的兴趣点。如果你需要展示不同的计量单位,用表格通常也会比图形更简单。
使用表格时需要记住的一点是,让设计融入背景,让数据占据核心地位。不要让厚重的边框和阴影与数据争夺受众的注意力。相反,要使用窄边框或者空白来区分表格的元素。

·热力图
热力图是用表格的形式可视化数据的一种方法,在显示数据的地方(在数据之外)利用着色的单元格传递数据相对大小的信息。

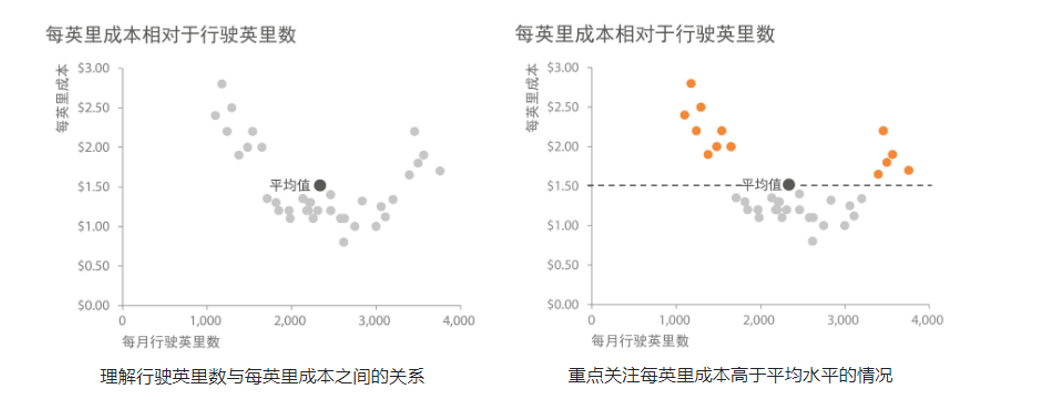
散点图在展示两件事的关系时很有用,因为可以同时将数据对应到x轴和y轴上,观察是否存在某种关系以及存在何种关系。

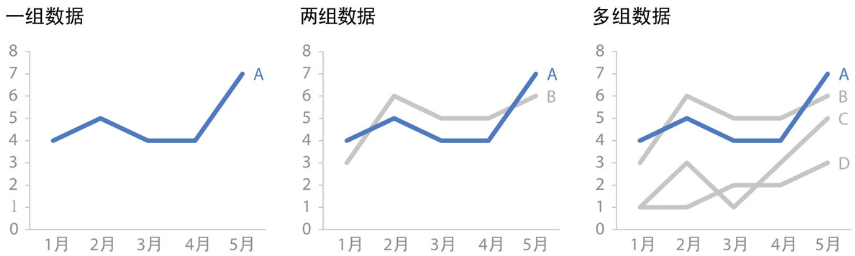
线图最常用于绘制连续的数据。因为线连接了点,这就暗示了点与点之间存在着离散数据(一系列数据分隔成不同的类别)间没有的联系。通常,连续性数据都以时间为单位:天、月、季度和年度。
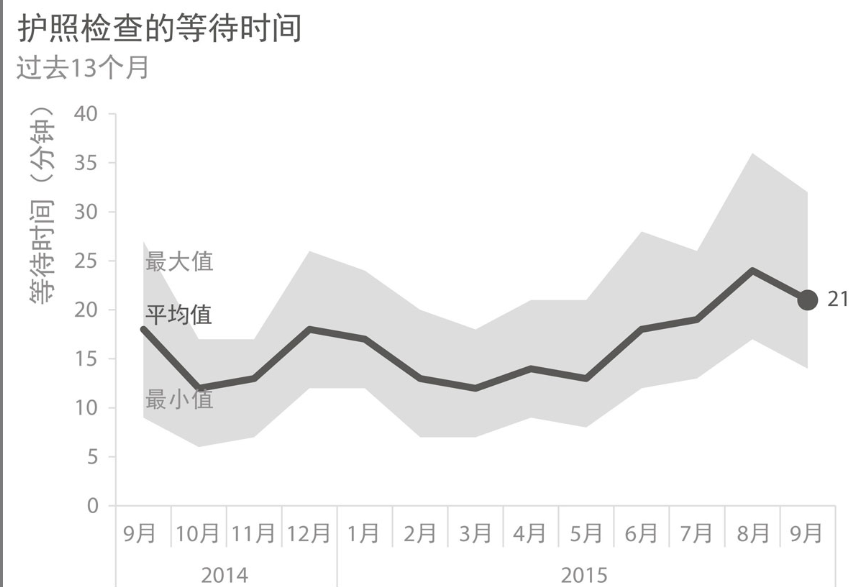
·折线图

在某些情况下,折线图中的线可能代表一个综合的统计数据,比如平均值或者预测的点估计。如果你还想展现范围(或者置信区间,视具体情况而定),可以直接在图上进行可视化。
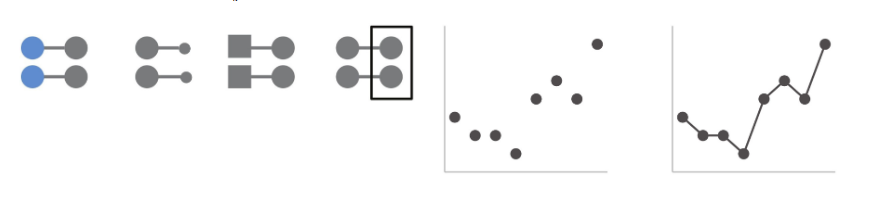
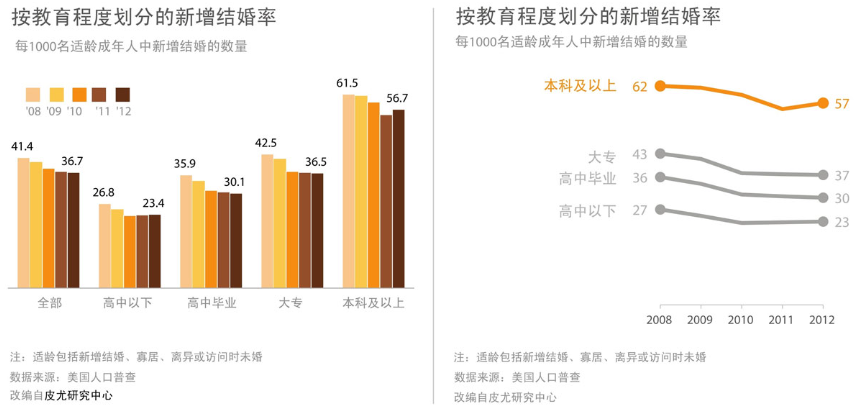
·斜率图
斜率图适用于两个时间段或者两组对比数据点,可以快速地展示两组数据之间各维度的相对提升、降低等差异。

条形图易于阅读,我们用眼睛比较条形图的末端,很容易快速得出结论:哪一类最大、哪一类最小以及类别之间的增减区别。

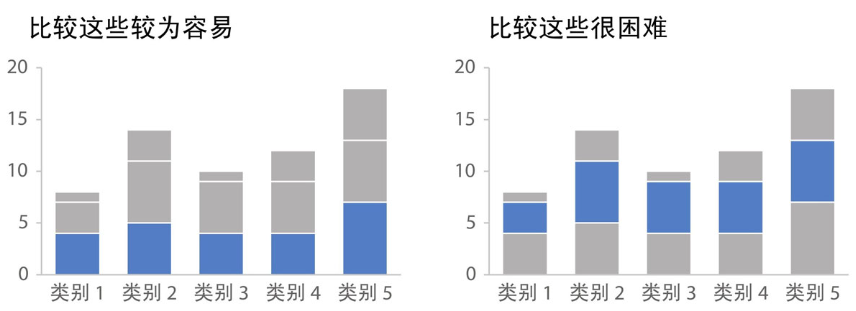
·堆叠条形图
比较各类别之间总体区别的同时还能看出每个类别中子成分的占比情况

·瀑布图
瀑布图可用于抽离出堆叠条形图中的一部分进行重点关注,或者展示起点和结果以及其中的上升下降等变化。

人眼不擅于在二维空间进行定量的度量,这使得面积图比我们讨论过的其他图表类型更难阅读。因此通常避免使用面积图,只有一个例外——当需要可视化相差极大的数值时。方形带有第二个维度(同时有长和宽,而条形图只有长或者宽),因而能比单一维度更紧凑地进行可视化。

还有很多图形和元素你应该避免使用:饼图、甜甜圈图、3D图形、双y轴等等
—▼—


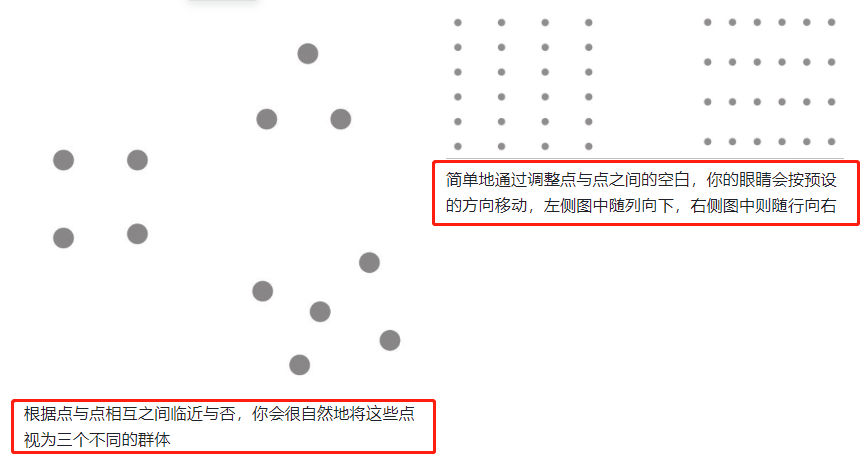
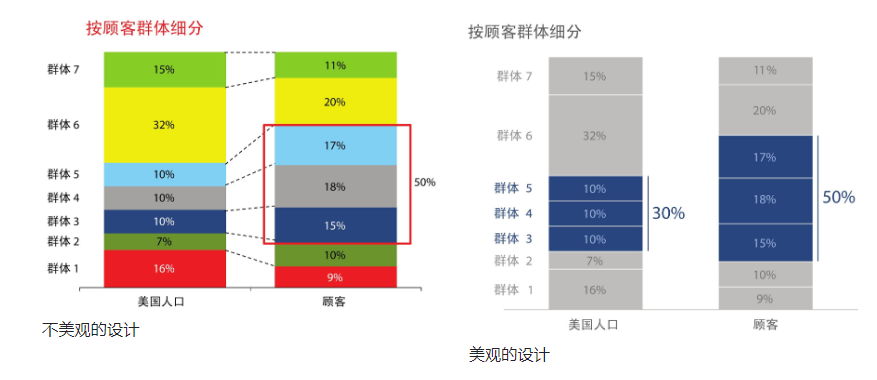
我们倾向于认为物理上临近的物体属于同一个群体。

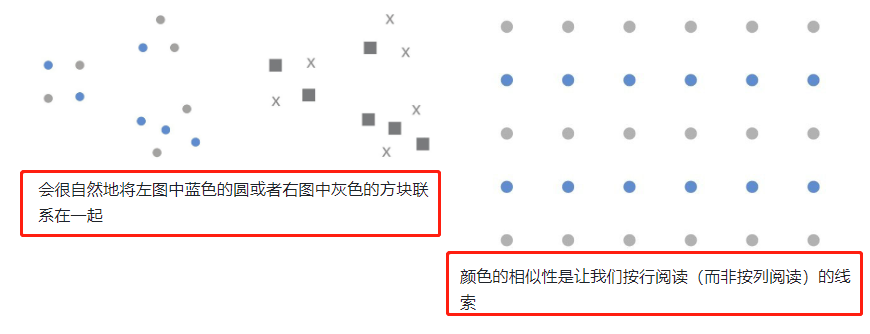
拥有相似颜色、形状、大小或者方向的物体会被视作相关或从属于一个群体。

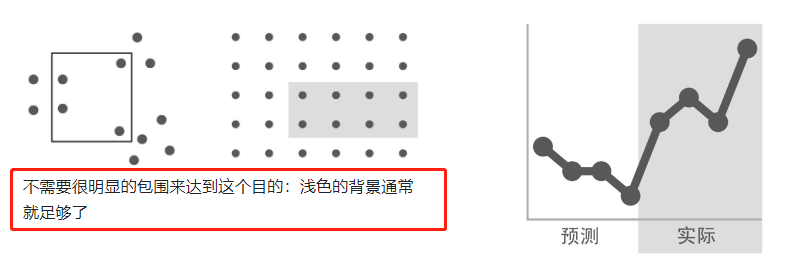
我们会认为物理上包围在一起的物体从属于同一个群体。

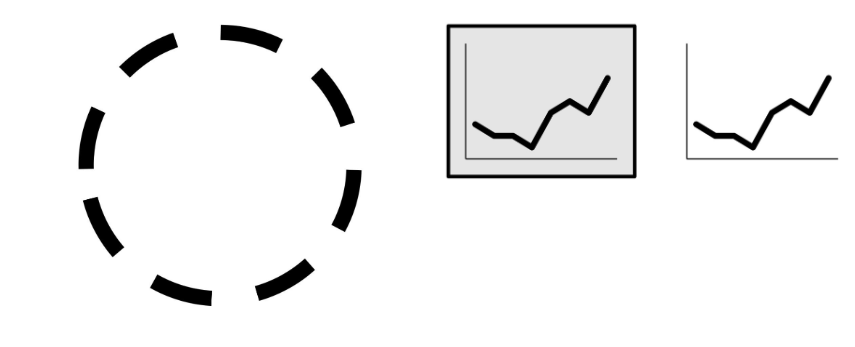
闭合的概念是指人们希望事情能够简化并符合脑海中已经存在的结构。

连续原则与闭合原则类似:当我们观察物体时,尽管没有显式的路径,但我们的眼睛倾向于寻找最平稳的路径并自然地创造出连续性。

我们倾向于将物理连接的物体视作一个群体。

在没有其他视觉上的提示时,受众通常会从页面或者屏幕的左上方开始,按“之”字形(或者多个“之”字形,取决于布局)移动视线并消化信息。因此,当涉及表格和图形时,我偏爱将文字(标题、坐标轴标签、图例等)按左上角对齐。这意味着受众会先看到有关如何阅读图表的细节,然后再看到数据本身。
有策略地使用留白也会为你的视觉沟通带来同样强大的效果:边界处避免出现文字和图表。抵制住想要拉伸图表撑满可用空间的欲望,根据内容多少决定图表的合适大小。

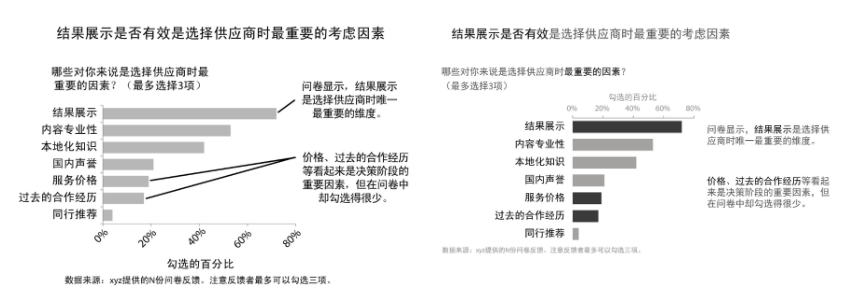
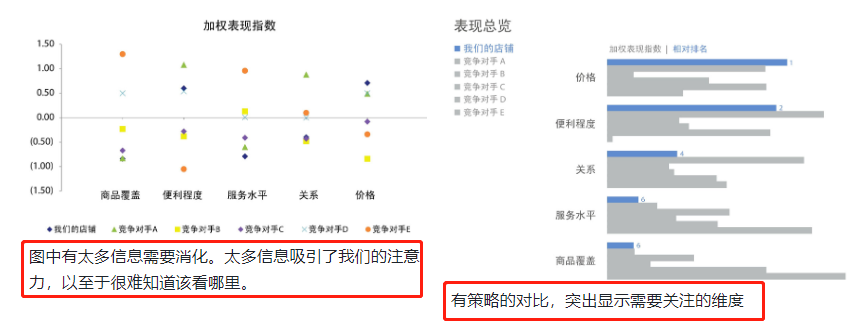
清晰的对比对受众来说是一种信号,帮助他们理解应该把注意力集中到哪里。

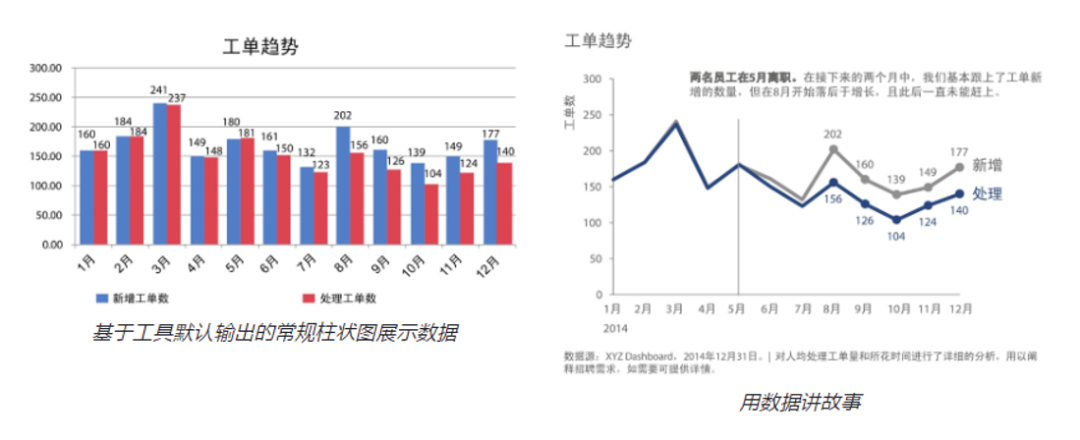
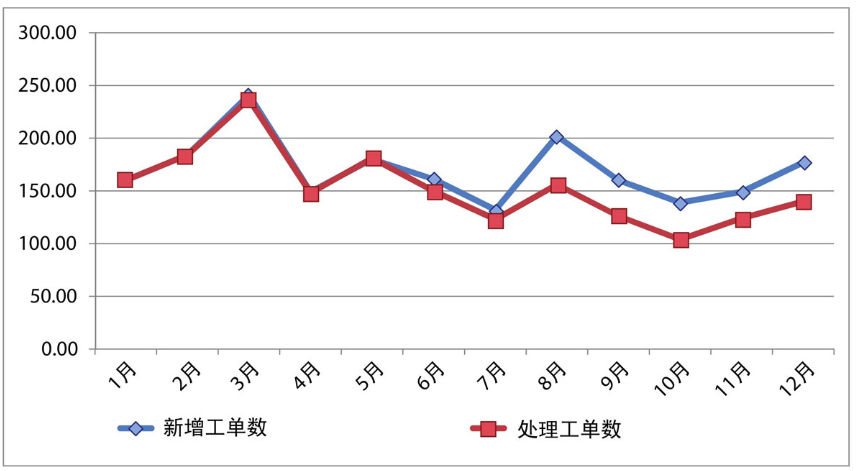
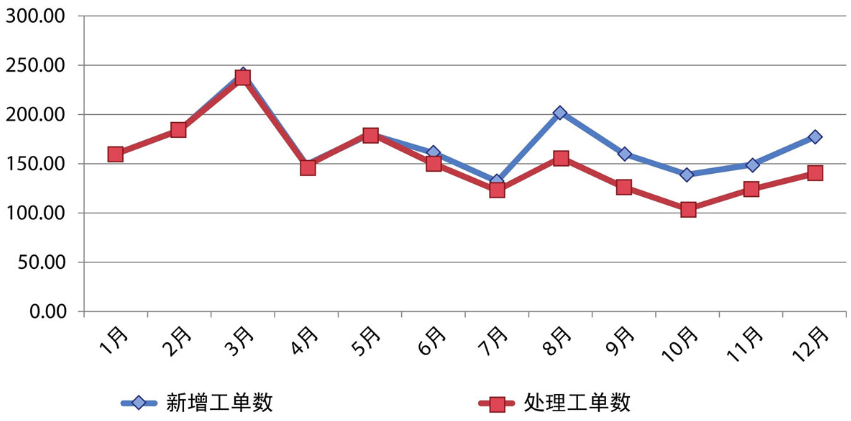
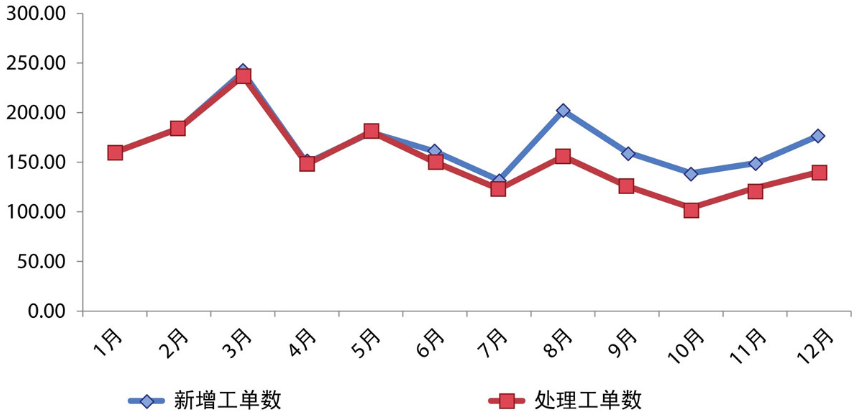
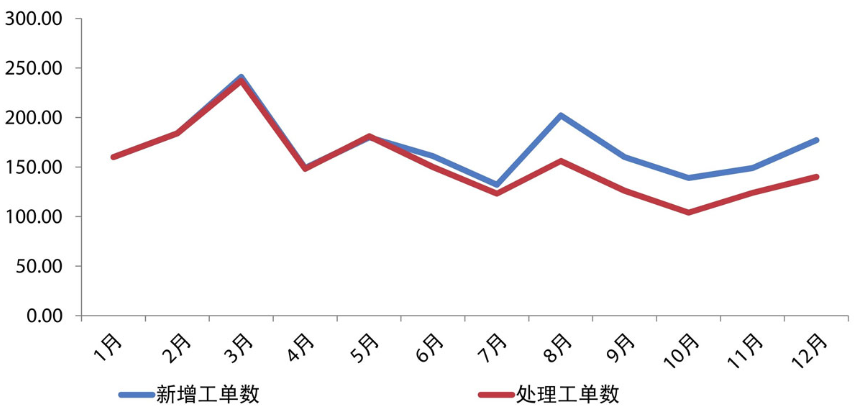
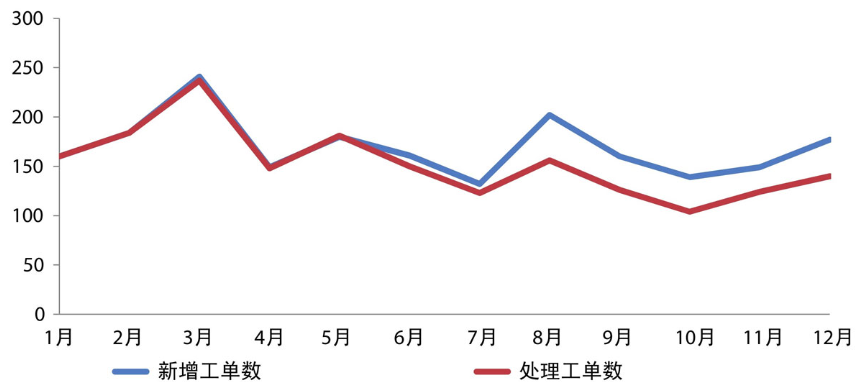
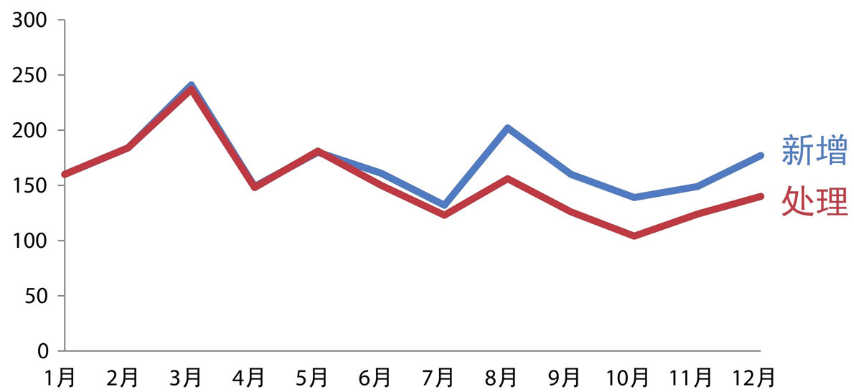
场景:想象你现在管理着一个IT团队。你的团队从职员处接受工单或者技术问题。去年,你已经开除了一些人,并且决定不进行新的招聘。你听说剩下的职员在抱怨不得不“收拾残局”。你被问到来年的招聘需求,也正在思考是否要多招一些人。首先,你想要了解去年解雇那些人对团队整体生产力的影响。你绘制了月度的新增工单以及去年处理工单的趋势,发现有证据表明人力不足的确导致了团队生产力的下降,现在你想将你绘制的粗糙图表改造成招聘需求的基础。
步骤
图示
原图

去除图形边框

去除网格线

去除数据标记

清理坐标轴标签

直接标记数据

保持颜色一致

—▼—


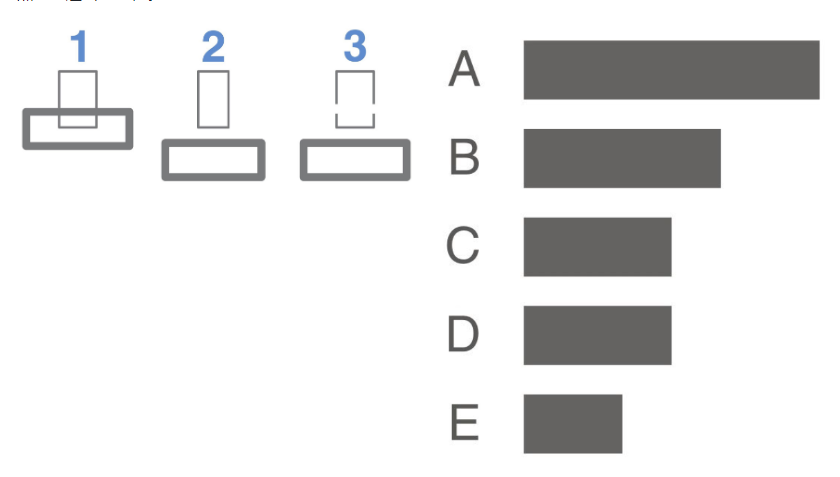
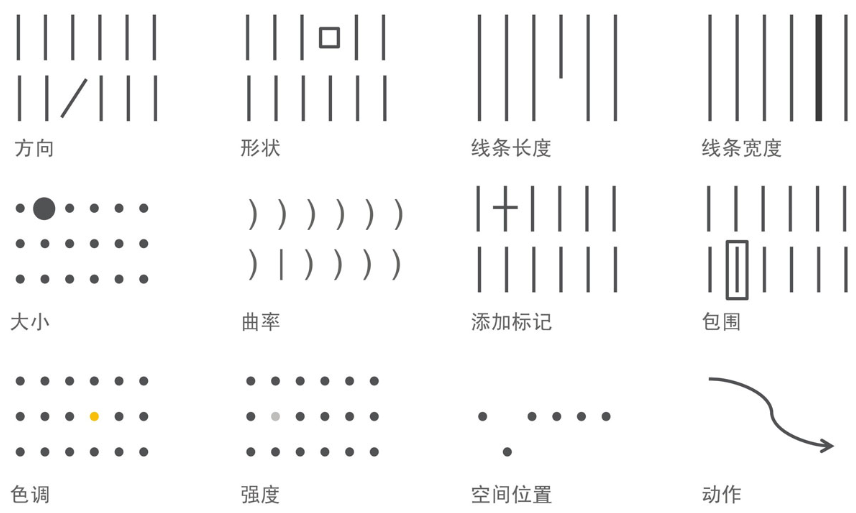
常见的前注意属性-引导线
前注意属性在两方面非常有用:快速引导受众的注意力到你希望的地方,建立信息的视觉层次。 2、文字中的前注意属性
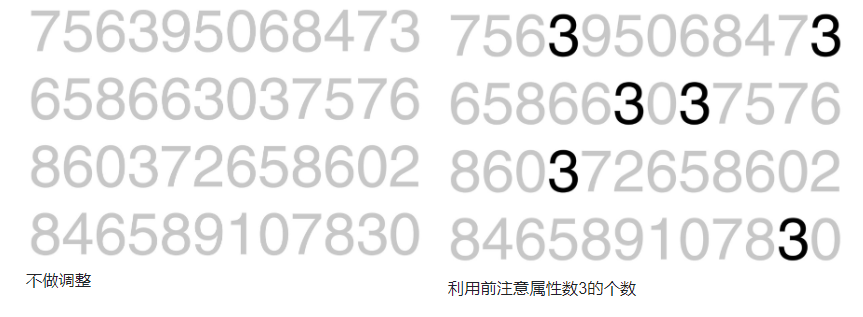
2、文字中的前注意属性



—▼—


- 突出重要的内容
- ❑粗体、斜体和下划线:可用于标题、标签、说明以及短语,用以区分元素。通常优先使用粗体,因为相比斜体和下划线,粗体在清楚地突出所选元素的同时对设计的干扰最小。斜体的干扰也小,但突出的程度更低,而且不够清晰。下划线增添了干扰,妨碍了易读性,因此应该谨慎使用(如果使用的话)。
- ❑大小写和字体:短语中使用大写字母可以很容易阅读,所以适用于标题、标签和关键词。避免使用不同字体突出内容,因为这很难在不妨碍美感的情况下保持明显的差别。
- ❑颜色:在少量使用时是一种有效的突出内容的方法,并且通常能够与其他突出技巧(粗体)配合。
- ❑反色元素:能够有效吸引注意,但对设计有一定的干扰,所以应该谨慎使用。
- ❑字号:是另一种吸引注意和标记重要性的方法。
- 消除干扰

❑不是所有的数据都同样重要。合理使用页面空间以及受众的注意力,消除不重要的数据或者元素。
❑当不需要细节时,请总结。你应该熟悉细节,但这不代表受众也同样需要。思考是否应该进行总结。
❑扪心自问:去掉这个会有什么变化?不会?那就去掉吧!抵制住因为某些内容可爱或者花费了心血而保留它们的诱惑。如果不能论证内容,那它们就与沟通的目的不符。
❑将必要但不直接影响内容的元素融入背景。使用关于前注意属性的知识进行弱化。浅灰色的效果就不错。
建立清晰的信息层次
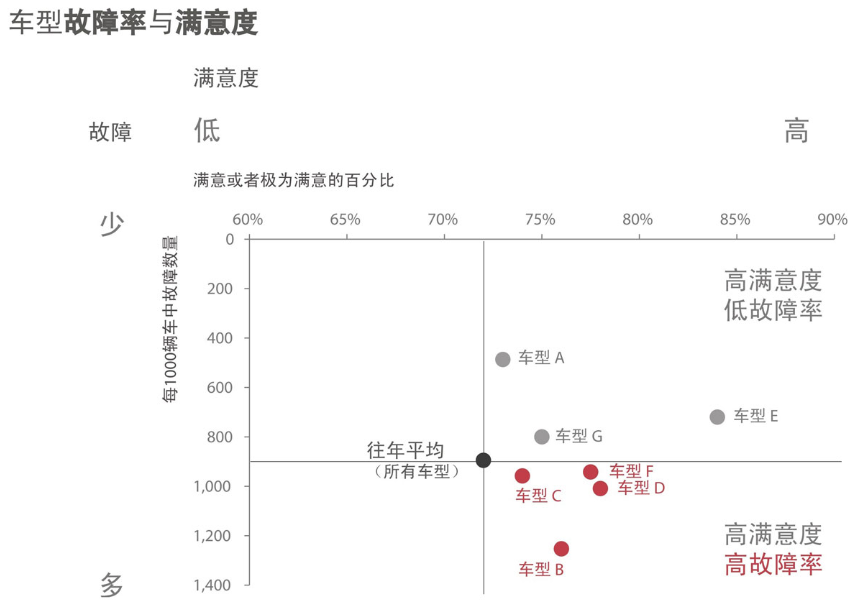
让我们看一个建立了清晰视觉信息层次的示例,并讨论建立层次时具体的设计选择。想象你是一家汽车制造商,评价某一品牌车型的两个重要维度是(1)消费者满意度和(2)汽车故障率。散点图可用于可视化当年车型与往年均值在这两个维度上的比较
 2、无障碍无障碍的概念在于,设计应该对不同能力的人都可用。
2、无障碍无障碍的概念在于,设计应该对不同能力的人都可用。- 不要过于复杂
- ❑保持图表易读:使用一致而易于阅读的字体(字体和字号都要考虑)。
- ❑保持图表简洁:利用视觉可供性使数据可视化易于理解。
- ❑使用直观的语言:选用简单而非复杂的语言,使用精炼而非冗长的语句,对任何受众可能不熟悉的专业词汇做出定义,以及拼写出缩略词(至少在第一次使用时,或者在脚注中)。
- ❑去除不必要的复杂:在简单和复杂之间做决定时,选择简单。
- 文字是你的朋友
 3、美观研究表明,设计越美观,令人感觉越容易使用,而且随着时间的推移也更能被接受和使用,还能够促进创造性思维和解决问题,培养积极的关系,让人们更能容忍设计中存在的问题。
3、美观研究表明,设计越美观,令人感觉越容易使用,而且随着时间的推移也更能被接受和使用,还能够促进创造性思维和解决问题,培养积极的关系,让人们更能容忍设计中存在的问题。- 明智地使用颜色:颜色的使用应该总是有意为之的,谨慎而有策略地使用颜色突出图表中的重要部分。
- 注意对齐:组织页面上的元素,形成明显的水平和竖直界线,建立起一致而凝聚的感觉。
- 利用留白:保留页边距,不要拉伸图表以填充整个空间,也不要因为有多余的空间就随意地添加内容。

- ❑阐述新的或者不同方法的益处。有时,简单地让人们理解事情为何会有不同的发展方向,就能使他们感觉更舒适。通过以不同的方式看数据,你是否能得出新的或者更好的结论?或者是否有其他益处有助于你说服受众对变化保持开放的心态?
- ❑并排展示。如果新方法明显优于旧方法,那就将它们并排展示出来以证明这一点。结合前一种策略,向受众展示前后的对比,并向他们解释为什么要转换看待事物的方式。
- ❑提供多种选择并寻求反馈。不指定设计,而是考虑创建几种选项,从同事或者受众(如果合适的话)处获得反馈,以决定怎样的设计最能满足需求。
- ❑与有影响力的受众合作。发现受众中有影响力的成员,与他们一对一地交流以获取认同。寻求并采纳他们的反馈意见。如果你能获得一个或者一些有影响力的受众的支持,其他人可能会随之接受。
—▼—


如何决定图表的类型和数据的顺序,也会关注如何通过颜色选用、线条粗细和相对大小来强调或者弱化数据。
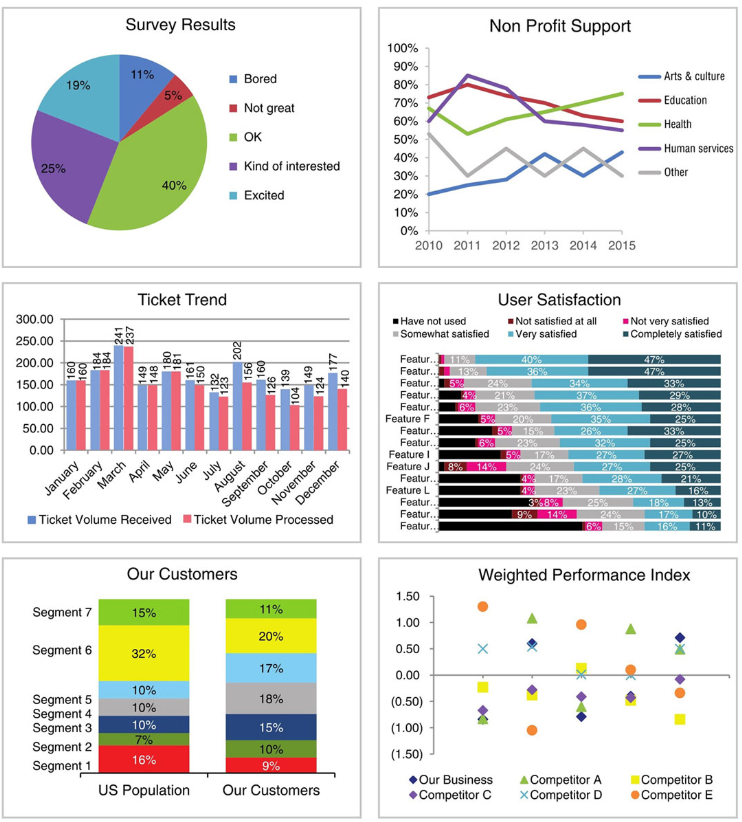
图表样例展示
图表类型
样例
折线图

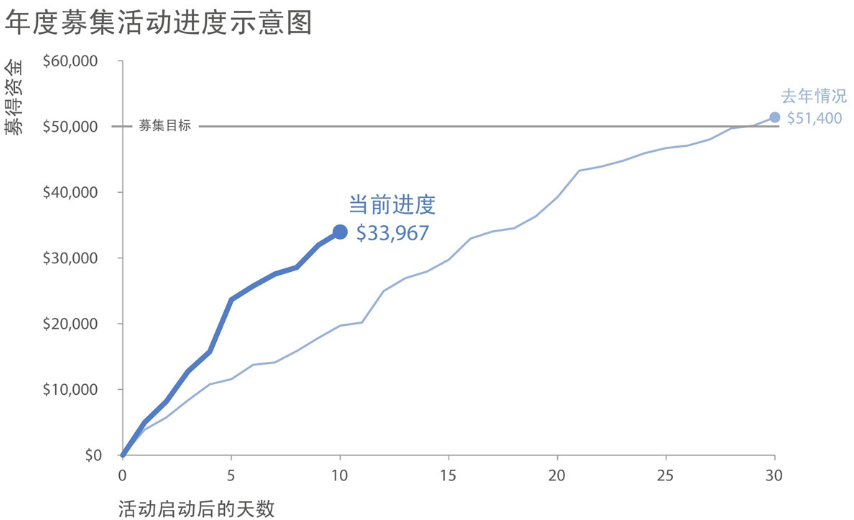
注释预测类折线图

100%堆叠条形图

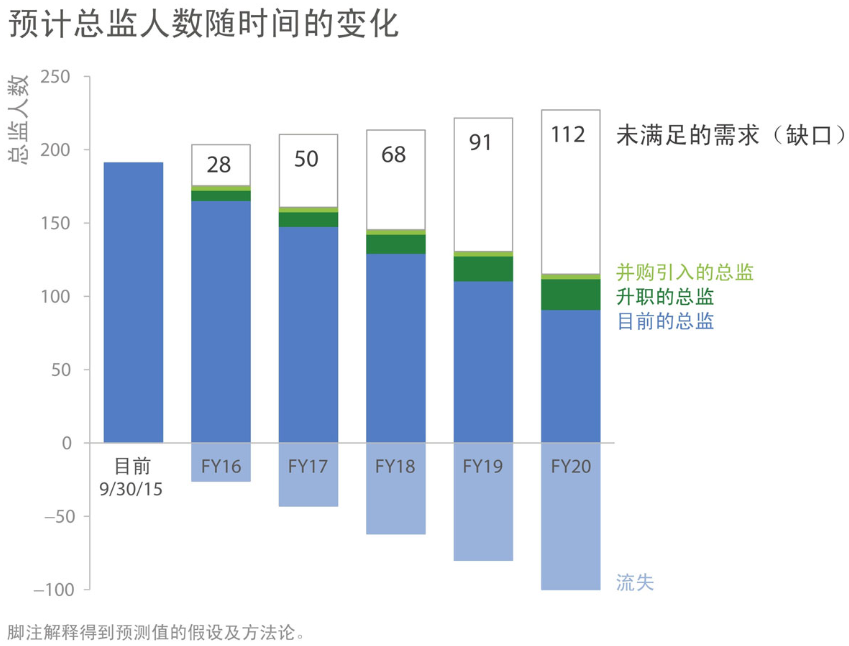
利用正负堆叠条形图

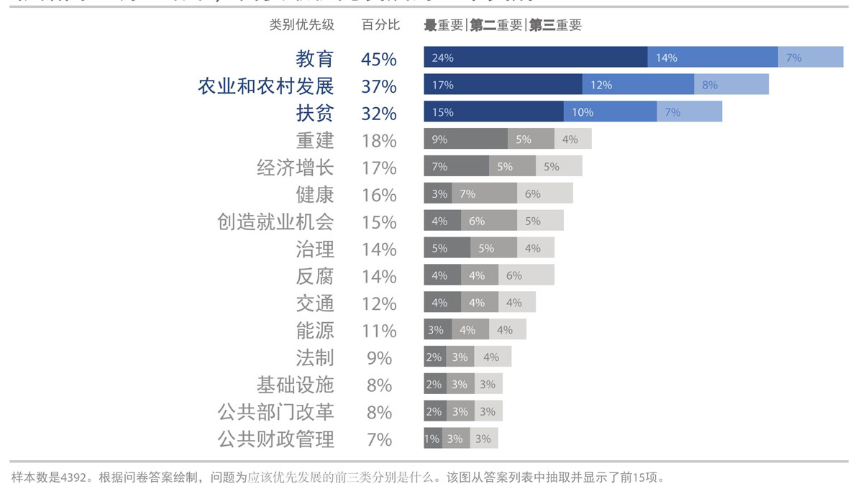
水平堆叠条形图

最后,祝愿大家都能在自己所在的领域内,保持着好奇心、求知欲、观察生活,在实际场景中,要有数据驱动产品闭环的思维,熟悉业务,时刻关注数据、保持敏感,成就更好的自己,在可预见的未来,遇到更好的自己。