 本文共 4388字,预计阅读 11分钟
本文共 4388字,预计阅读 11分钟TCC 情报局的第 27篇干货分享2021年的第 15篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。本文作者从日本的历史文化中探索了日本独具风格的美学和哲学思想,从不对称、空虚、局限性和自然色的角度阐述了日式美学,并举例说明了日式美学在网页设计中的实际应用。作者还用伦纳德·科恩书中所提到的 Wabi-Sabi 一词,讲述了何为 “审美的另一种可能”,让我们跟随作者探索历史的脚步,进一步认识日式美学。
 日本山茱萸油画 by Mae Hisanori
日本山茱萸油画 by Mae Hisanori作为 UX / UI 设计师,我喜欢探索各种设计类学科并借用一些有益的东西以改善自己的设计。我一直对日本的美学和哲学着迷,因此我决定分享一些我从中学到的东西。本文会有一些与历史相关的内容,因为我觉得了解想法如何转变成现实的过程是很重要的,尤其是当我们需要真正地去欣赏它们时。每个部分开始于简短的历史介绍,然后我会将其应用到网页设计里,同时也会提供一些建议。
不对称Asymmetry
在日本美学中,不对称或不规则并非一直与“美“相关。日本人对它的热爱来自于 “侘(chà)茶”[1]这一茶道风格,该风格形成于日本历史上一个非常黑暗的时期,即 “战国时代”(1466–1598年)—— 这一时期的日本类似于当时的 “欧洲黑暗时代”。“侘茶” 诞生于战争所造成的绝望和混乱之中,这种茶道一般在很小的房间里举行,这是由于当时持续的战争给人们造成了破坏,即便是餐具也会经常被打碎,因此人们不得不即兴创作。([1]侘茶:Wabi-Tea,わび茶;侘び茶,Wabi-cha,强调简单性。该术语在江户时代开始使用,在此之前被称为 Wabi-Suki,Suki 的意思是 “艺术倾向”,“ Wabi” 的意思是 “寂寞”)
然而,在 “侘茶” 诞生之前,占主导地位的美学是从中国传来的 “完美对称” 和 “光滑物体” 理念。另一方面,“侘茶” 的物体具有 粗糙、不规则 和 不对称 的特征,从而提供了 “审美的另一种可能(aesthetic other)”。伦纳德·科恩(Leonard Cohen)在他的《侘寂:再思考》(Wabi-Sabi: Further Thought)一书中提出了 “审美的另一种可能(aesthetic other)” 一词,意味着与流行的美学规则背道而驰。随后,人们从其中发现了美,同时,也获得了另一种吸引力。
你可以通过许多不同的方式在 UI 设计中实现不对称,其唯一的限制在于可用性和想象力。例如,Nourisheats 使用的分屏方法。
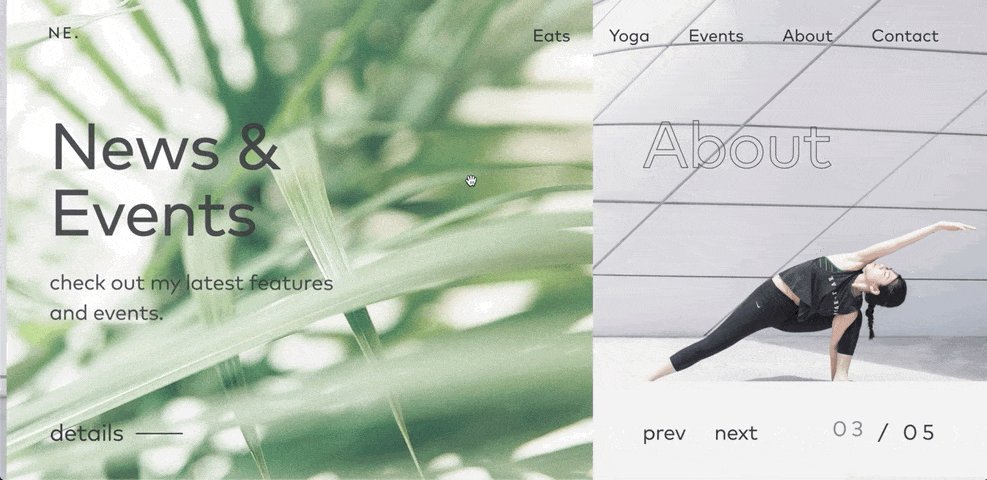
 Nourisheats的主页(https://nourisheats.co/)
Nourisheats的主页(https://nourisheats.co/)如果仔细看,你会发现网站上的图像、版式和过渡动画是不对称的。从而,它也就创造了一种非常有机的感觉,颠覆了我们的固有期望。
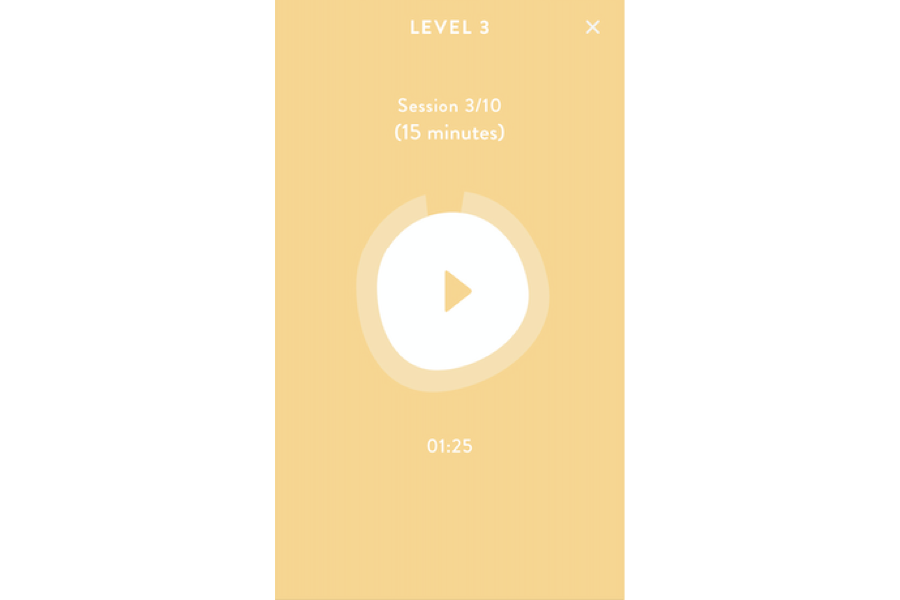
另一个示例是冥想 APP Headspace 在其设计中对 “不规则“ 的应用。如果仔细观察,你会发现暂停按钮的形状是不规则的,并且会不断变化,给人一种具有生命力的感觉。
 Headspace 不规则的播放/暂停按钮
Headspace 不规则的播放/暂停按钮我希望这些例子能给大家一些启发,帮助大家在自己的设计中实现不对称。而且,我认为 最需要被铭记的事情就是 “非常规”。在上述示例中,它们均提供了 “审美的另一种可能”,那么,自然就会引起人们的注意,因为它们与人们过去所看到的有所不同。如果使用得当,这种对流行设计原则的颠覆性应用可能会创造奇迹。
当然,这实际上也取决于网站的类型,更多时候取决于品牌标识。通常,具有革命性和非常规性的产品可以真正从这种设计中受益,因为它完全符合其品牌精神。所以,请开始尝试与众不同、非常规、独特的设计,尝试成为 “审美的另一种可能”。
空虚Emptiness
你可能已经听说过 “少即是多” 或 “简单最好” 等说法,但是日式的极简主义与我上面列出的笼统术语有些不同。日本人对这些概念进行了更深入的思考,因为他们真的别无选择。在战国时代,文化珍宝的流失致使新美学被创造。所有美丽的神社和庙宇,伟大艺术家的惊人笔法以及伴随这些事物的美学信念都消失了。这一时期促使了日本人开始追求简单的美。最好的例子是一家日本茶馆,其家具陈设和物品都很简单,在这种简单且 “空虚“ 的状态下,人们的想象力得以扩展,可以自由漫游。日本茶馆拒绝装饰性物品,并且它所产生的 “空虚” 使我们的大脑处于不同的状态。“空虚” 使我们充满了自己独特的思想和情感,而不是外部世界强加于我们的。这种想法很难马上领悟,但是如果你对此感兴趣的话,那么,我强烈建议阅读天才设计师原研哉的著作《白》。这一章大部分内容的灵感便是来自他的这本书。
我再次尝试将上述想法引入网页设计领域。让我们考虑一下 UI 设计中的空白。从概念上讲,最接近 “空” 的是网站上的空白。空白是网站上设计元素之间的区域。这可能是版式、插图、照片以及 UI 设计包含的其他内容。空白可以通过分隔网站上的内容使用户得以“呼吸” 来改善用户体验,而不是向用户进行信息轰炸。它还可以使设计更加优雅和清晰。不过,我没有看到任何人提及空白或空虚对用户产生的更微妙的影响。我更喜欢 “空虚” 而不是空白,因为它是一个更具启发性的术语。“空虚” 提供了一个空间,我们可以在自己都没有意识到的情况下自动投射内在思想和情感。我将通过一个真实网站的示例来尝试更好地说明这一想法。
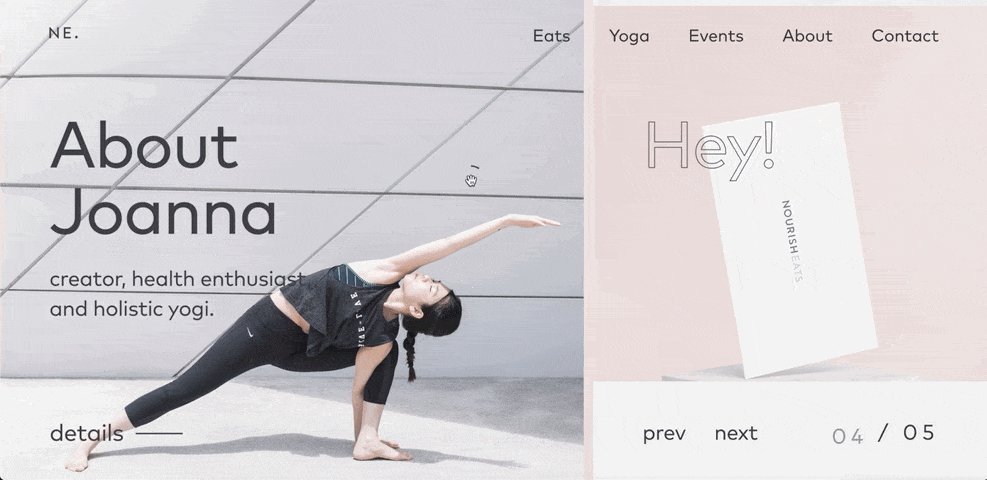
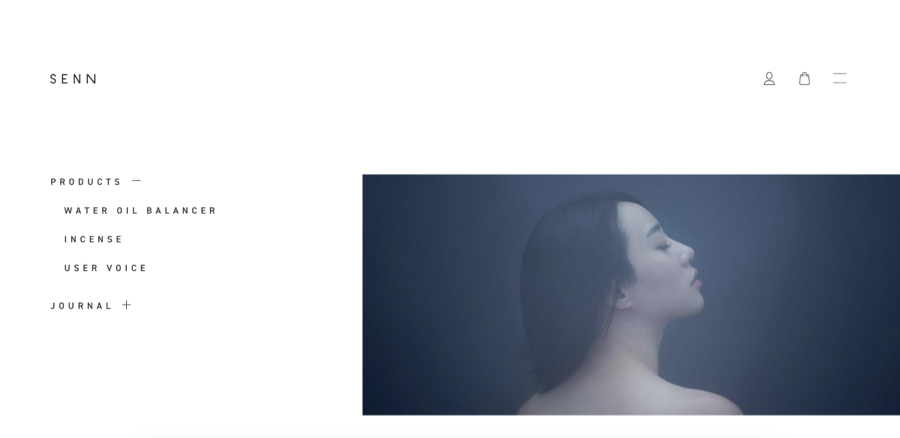
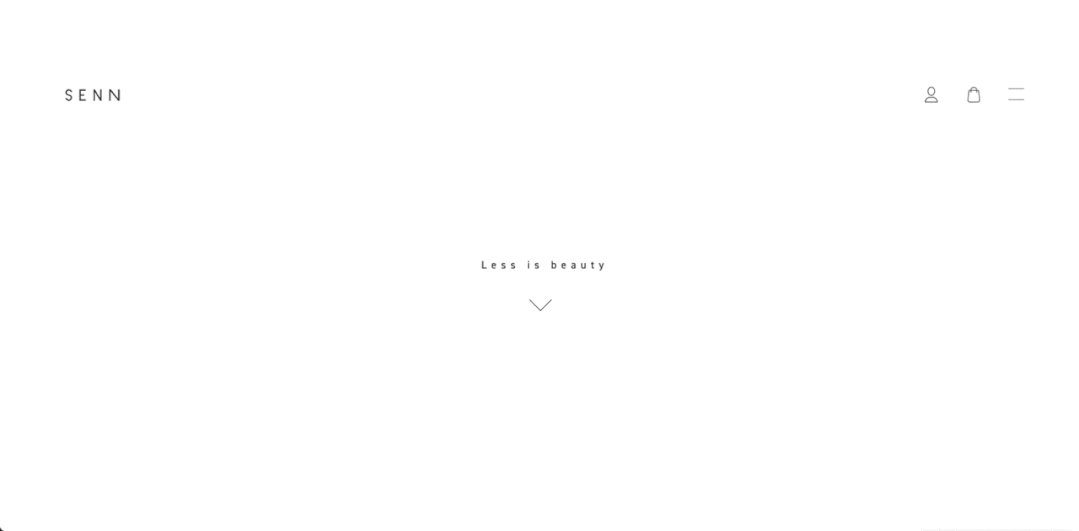
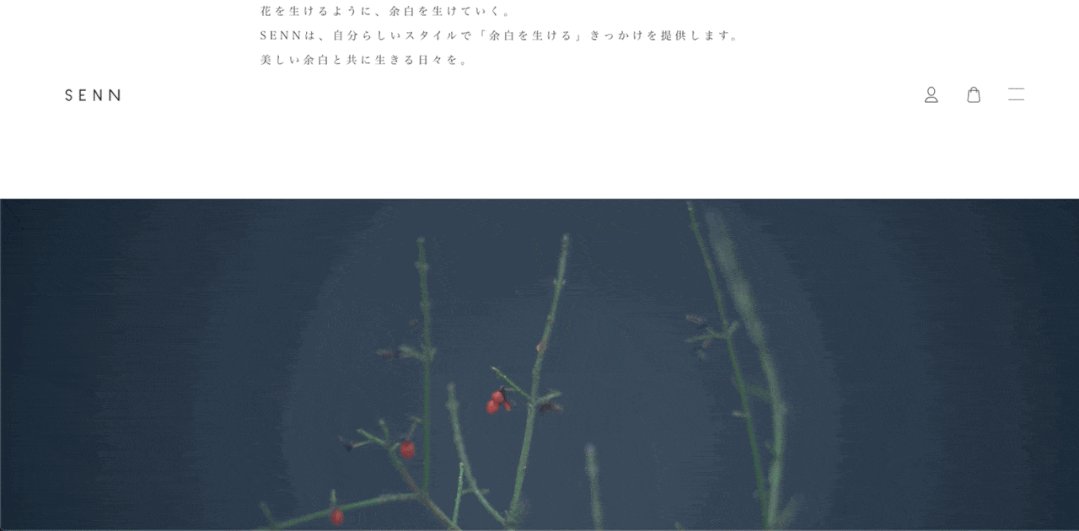
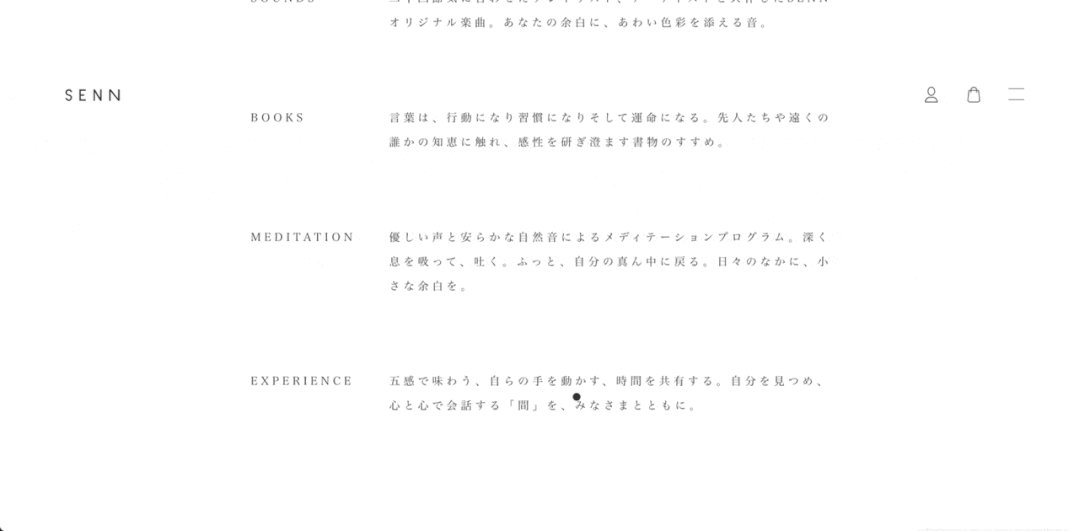
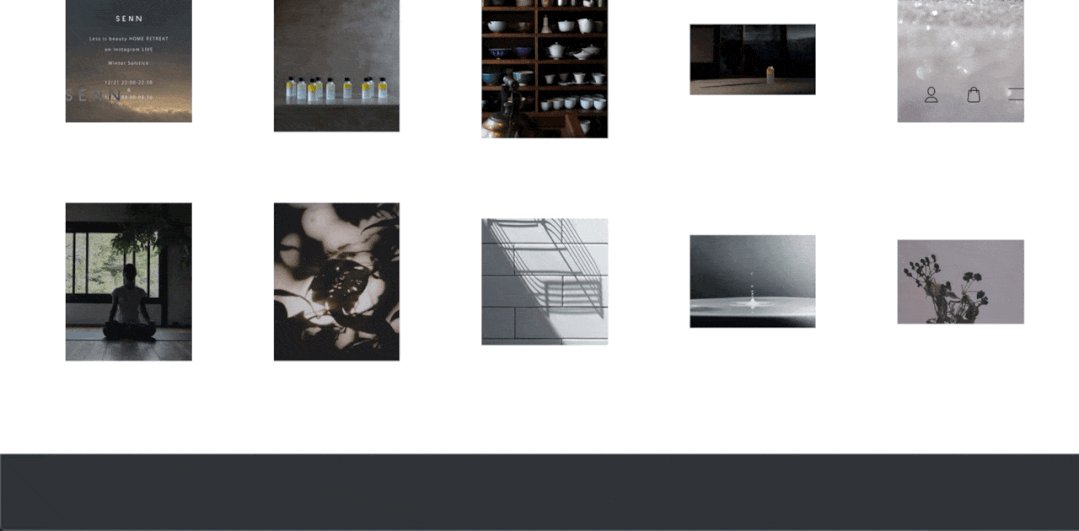
 SENN 的官网主页
SENN 的官网主页在开始撰写本文之前,我在 awwwards 上偶然发现了该网站:SENN。它的某种内在特质吸引了我,当时我只是将其保存在了笔记中。当我想提供一个示例时,我立刻想起了它。SENN 受到日本美学的启发,网站上重复多次的标语上写着“少即是美”。
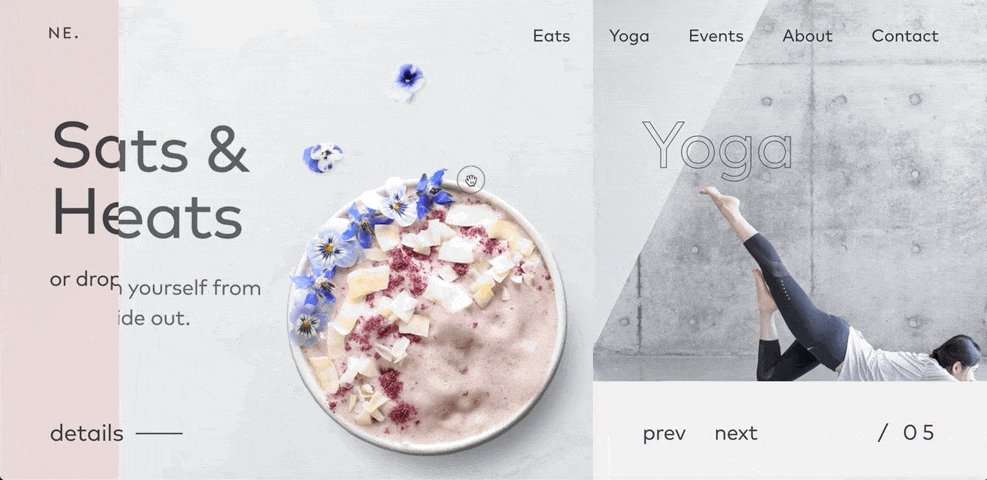
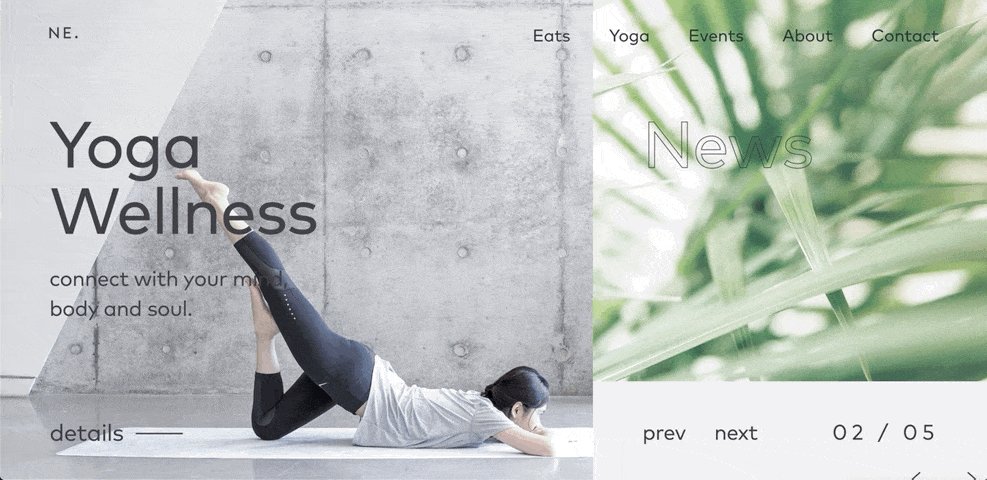
 SENN 的页面
SENN 的页面网站利用空白空间和不对称性来创造更自然的环境,并且使其传递出一种非数字体验的感觉。另外,他们通过高清摄影以及白色空间的使用使用户得以沉浸其中。这种沉浸也会让我们的思想产生一种幻觉 —— 仿佛我们正在房间里观察一棵孤独的植物。这里所进行的 “空虚” 营造是至关重要的,因为它为我们的想象提供了一种可以填充的空间,并以不同的方式唤醒了我们的感官。
如果你想获得启发,我也列出了一些和 SENN 类似的其他网站:
daijima.jpjulieguzal.frfukuda-chaya.jp
与前文的概念一样,此方法对于特定网站是非常有益的。适用于节奏较慢、需要沉思和令人回味的产品或服务,例如香水、服装或投资组合网站。这种方法旨在将现实生活中的感觉自然地移植到网络上。
局限性Limitation
日本的茶艺大师会因其独创性而受到赞誉,反之,仿制者则被人们所反对。网页设计师亦是如此,但是今天的网页设计师和日本的茶艺大师之间的 主要区别在于今天我们不受任何限制或约束。战国时代的日本茶大师必须具有创造力,因为战争中所有昂贵而精美的工具和陶瓷都被摧毁了。
今天,我们在短短几分钟内即可使用所有软件工具。我们有数以百万计的设计可以激发灵感。这自然会造成一种情况,我们将不断努力追求更令人印象深刻、更生动、更动态、更丰富多彩的东西。然而,限制本身也可能成为一种工具。局限性迫使我们更具创造力,而非懒惰。如果你只有 3 个参考网站而不是 20 个怎么办?如果你只能使用 2 种颜色而不是 5 种颜色怎么办?例如,在设计过程中,我不太愿意使用情绪板,因为这些眼前的参考,会使我的设计不那么具有原创性。被迫使用记忆中的参考而非眼前的,可以提高我的创造力。因此,有局限性的工作有时也会带来有趣的发现。对于某些人来说,这会成为自我强加的限制,但是好处也是一样的,我敦促大家尝试并实践这个概念。
自然色Natural colors
伦纳德·科恩(Leonard Cohen)在他的《侘寂:再思考》(Wabi-Sabi: Further Thought)一书中,谈到了 Wabi-Sabi 的美学成分。这是我在本文中第一次提到 Wabi-Sabi,因为它与上一节的关联性并不强。事实上,Wabi-Sabi 是源自 Wabi-Tea 的美学术语。Wabi-Sabi 可以理解为在茶馆之外日常生活中呈现的 Wabi-Tea。伦纳德在书中提到的要素之一就是不完美,因此你会发现 Wabi-Tea 并不是完美的。伦纳德在书中写道:
形象地说,Wabi-Sabi 就是一种自然可见的熵过程。
当我们想到颜色时,我们首先会想到日常生活中的自然色,这些可能是蛋黄、米粒、日落时天空的颜色,以及你能想象到的几乎所有其他颜色。然后会想到所谓的人造色,这些可以是原色或计算机生成的任何其他鲜艳的颜色。代表自然熵过程的自然色,例如铁锈的颜色,又如逐渐泛黄的旧书。每当我们看到这些颜色时,它们就会唤起我们内心深处的怀旧感觉,因为我们从小就把它们储存在了我们潜意识的深处。原研哉在他的《白》一书中说:
当我专注于作品中微妙的情感和美学差异时,我开始不自觉地远离泛滥的人工色彩,而转向不显眼的纯自然色彩领域。
因此,为使你的设计更接近 Wabi-Sabi 的美感,我强烈建议尝试使用更柔和的调色板。我发现真正有用的一种工具是 Panton Studio。它允许你拍摄照片并从中生成调色板。这样,你可以使调色板上的色彩更加自然。如果你对默认调色板不满意,也可以调整调色板。如果某个风景使你感到了 Wabi-Sabi ,请为它拍照,生成调色板,然后看看其中有什么!
 我用 Pantone Studio 生成的调色板
我用 Pantone Studio 生成的调色板当然,还有很多设计想法值得探索,以上这些是我发现对自己最有用的想法。我尽可能详述这些概念,但也做到尽量精简,否则文章就太长了。最后我还想一提,应用这些想法并不能保证可以实现 Wabi-Sabi ,因为 Wabi-Sabi 就像是一个瞬间突然迸发的灵感,这也是 Wabi-Sabi 的真正意义。你不能以任何方式强制或计划它,而这正是日本设计之美。
 原文:https://bootcamp.uxdesign.cc/japanese-design-ideas-to-improve-your-ui-58a3cc3efb0作者:Aslan Fakhri译者:孙晨宇审核:李泽慧、张聿彤播客:李泽慧剪辑:韩紫珊编辑:王娅本文翻译已获得作者的正式授权(授权截图如下)
原文:https://bootcamp.uxdesign.cc/japanese-design-ideas-to-improve-your-ui-58a3cc3efb0作者:Aslan Fakhri译者:孙晨宇审核:李泽慧、张聿彤播客:李泽慧剪辑:韩紫珊编辑:王娅本文翻译已获得作者的正式授权(授权截图如下)
往期精选文章:如何做好用户体验项目?从一个好计划开始如何建立设计系统如何把握不同层级用户的需求:回归本质,打磨信息架构关于协作,国外设计大神是这么的思考的这份医疗保健类 APP 设计的 12 个要点,我先收藏了TCC 视野|2021 年用户体验设计趋势分析设计新趋势「玻璃拟态」到底是什么?如何制作实现该效果?Figma vs. Adobe XD:下一代设计工具,何必是Sketch
- 设计师自习社区-TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~添加小助手微信,备注「社群」,即可加入读者群。


以上就是网页设计师能从日式美学中学到什么?言情故事的全部内容了,希望大家喜欢。