如何设计可访问性配色呢?本文将通过实际案例操作,展示如何调整颜色的不同对比度,得到一套完整的配色方案。

(全文共计1737字,阅读约需要5分钟)
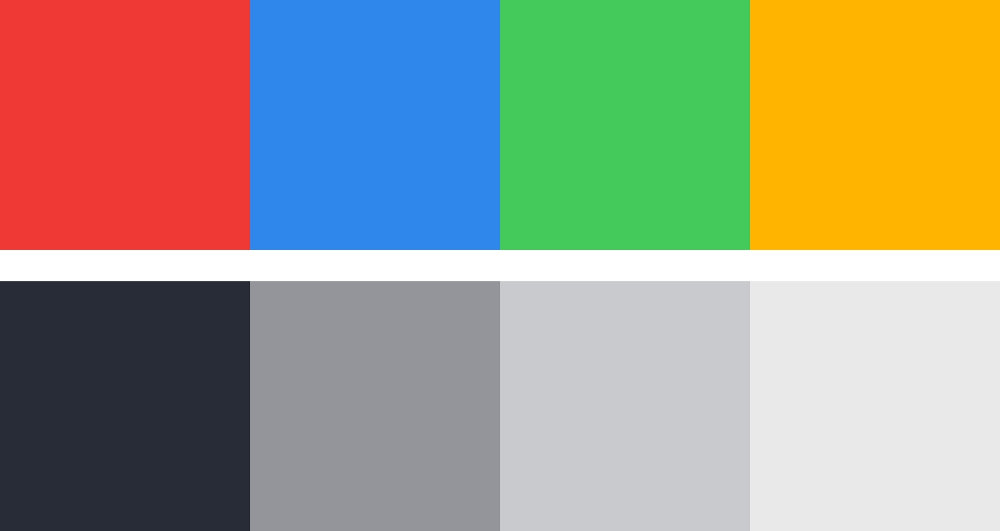
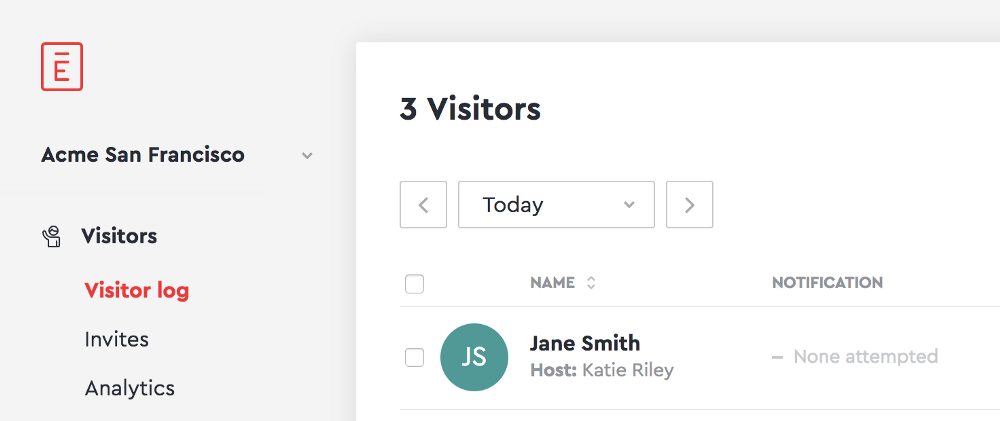
这是Envoy Web仪表板的原有配色方案。像许多Web配色方案一样,包括品牌色(红色),信息色(蓝色),成功色(绿色),警告色(橙色)和各种灰色阴影。
 尽管这些颜色可以作为独立调色板使用,但随着时间的流逝,发现它们不够灵活,无法满足网站的所有需求。
尽管这些颜色可以作为独立调色板使用,但随着时间的流逝,发现它们不够灵活,无法满足网站的所有需求。 目前网站的文本颜色和背景颜色相似,没有足够对比,因此文本较难阅读。如果颜色的对比度更大,那么文本将更易于阅读。
目前网站的文本颜色和背景颜色相似,没有足够对比,因此文本较难阅读。如果颜色的对比度更大,那么文本将更易于阅读。针对Web可访问性进行设计意味着为所有用户提供一种体验,无论他们的视觉,听觉,运动或认知能力如何。

对用户的关心:作为设计师,有能力用同理心为更多人设计。
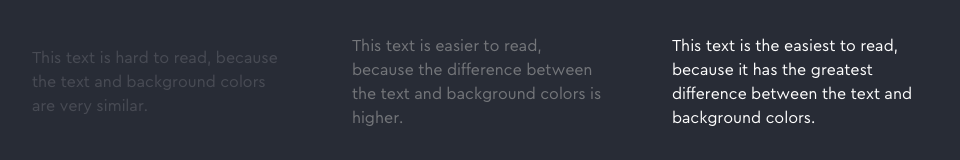
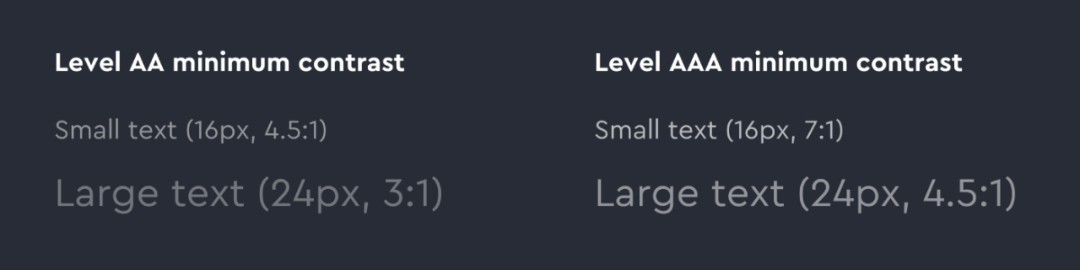
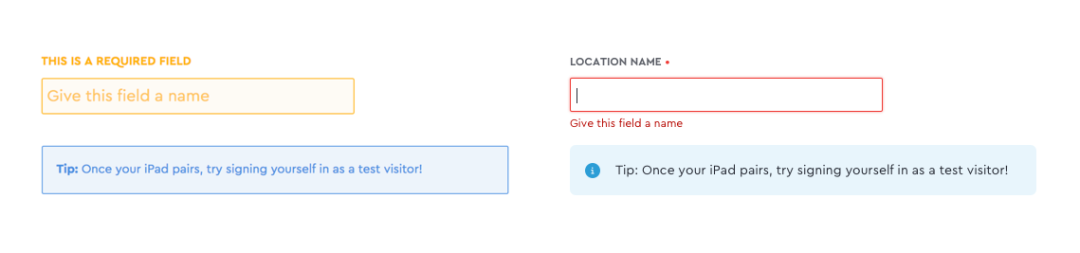
 什么是可访问性颜色?颜色的可访问性准则是选择人们可以看到的颜色,能够看到文本是能够阅读并理解其含义的一个重要因素。那么,如何知道用户可以看到哪些颜色?这完全取决于对比度,也就是前景色与背景色的比较。在下面的示例中,可以看到左侧文本与背景色(低对比度)非常相似,但是右侧的文本与背景颜色对比度高,更易于阅读。
什么是可访问性颜色?颜色的可访问性准则是选择人们可以看到的颜色,能够看到文本是能够阅读并理解其含义的一个重要因素。那么,如何知道用户可以看到哪些颜色?这完全取决于对比度,也就是前景色与背景色的比较。在下面的示例中,可以看到左侧文本与背景色(低对比度)非常相似,但是右侧的文本与背景颜色对比度高,更易于阅读。

 如何建立可访问性配色方案?
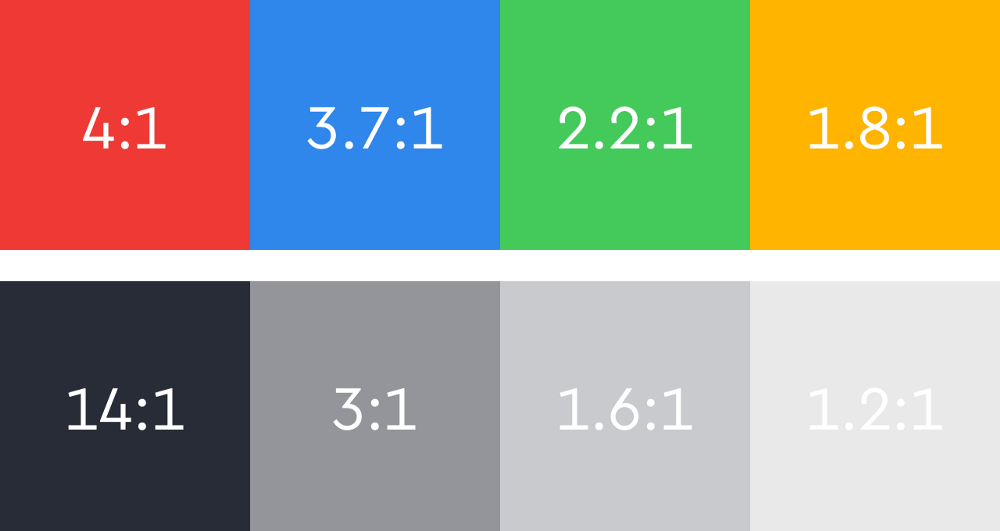
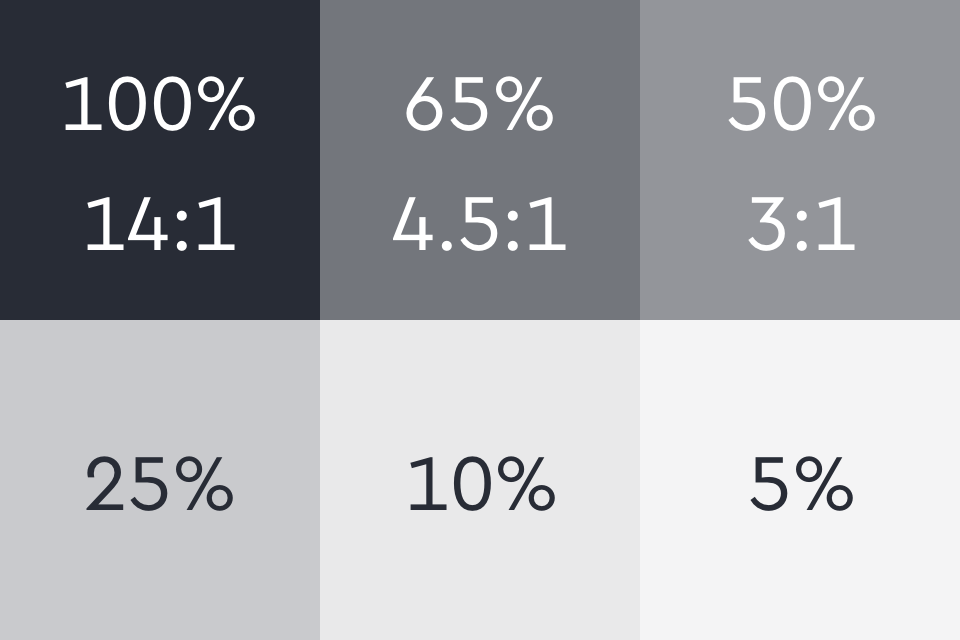
如何建立可访问性配色方案?1.计算现有颜色的对比度可以使用便捷的工具(Tanaguru,Contrast,Stark)在网站背景下测试现有配色方案中的每种颜色。

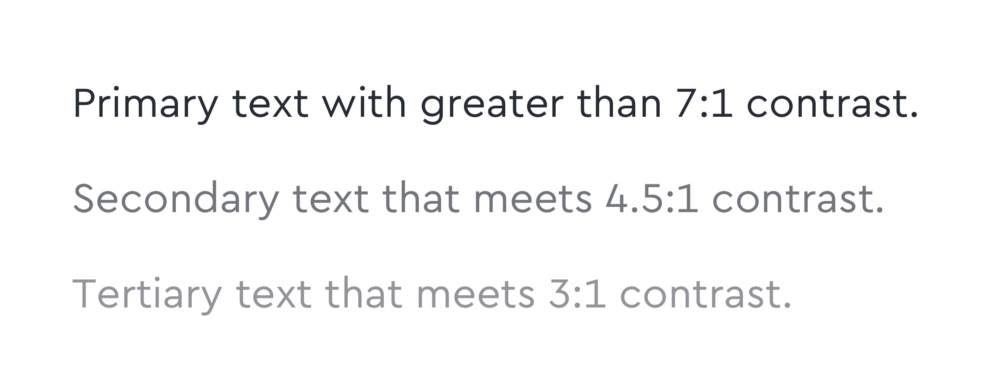
- 主要段落文字,通常用最深的灰色阴影;
- 次要文本或副标题,通常是次深的灰色阴影;
- 禁用状态文本和占位符,通常是深度较浅的灰色阴影。




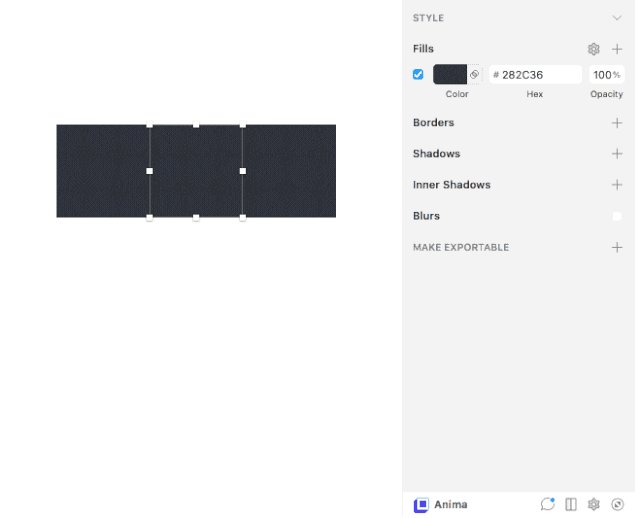
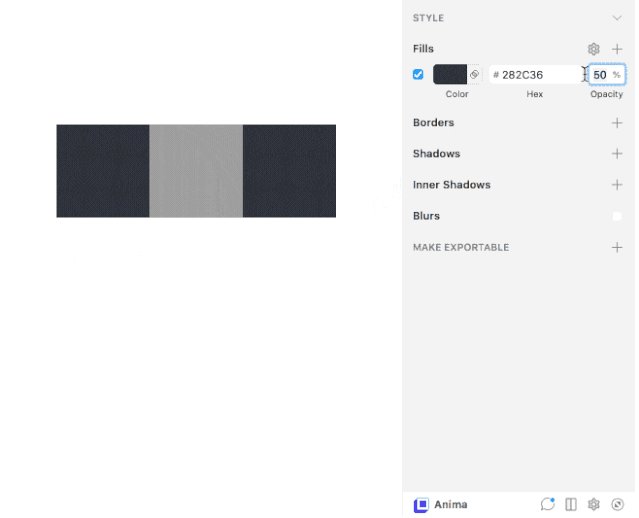
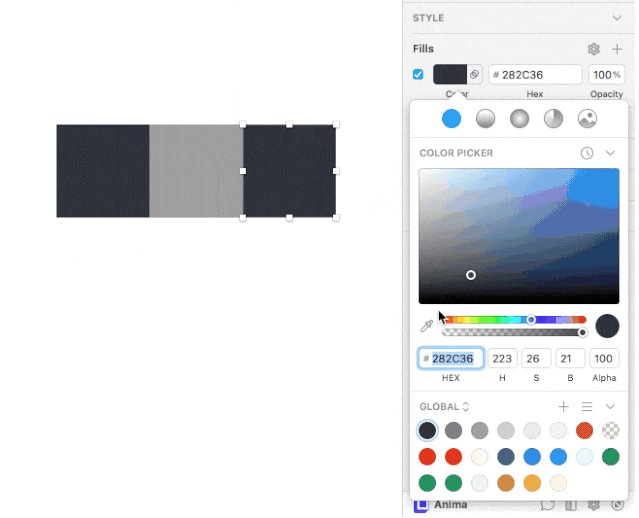
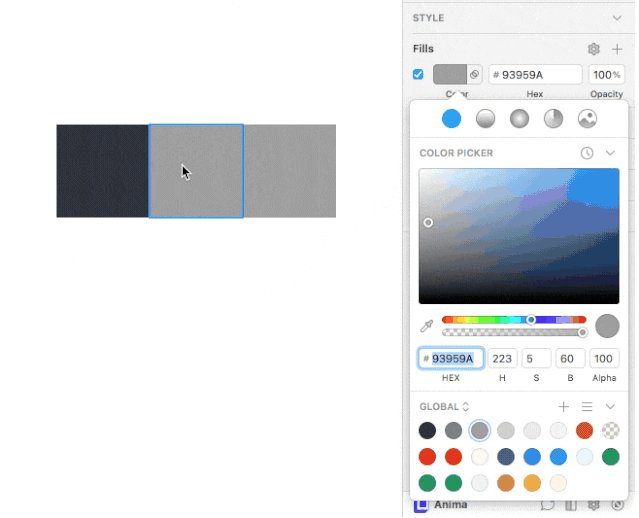
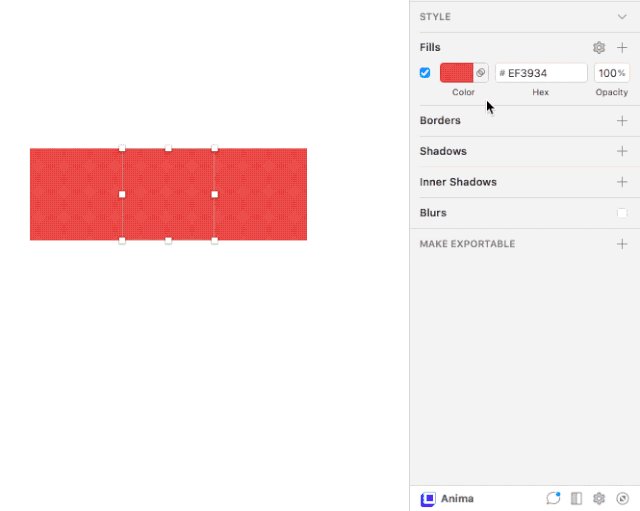
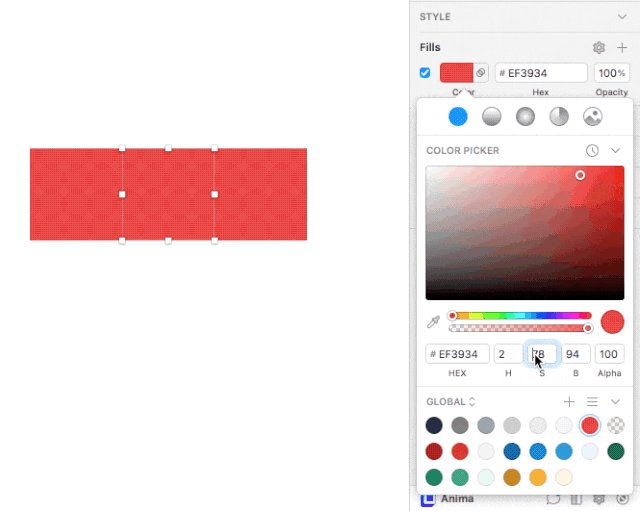
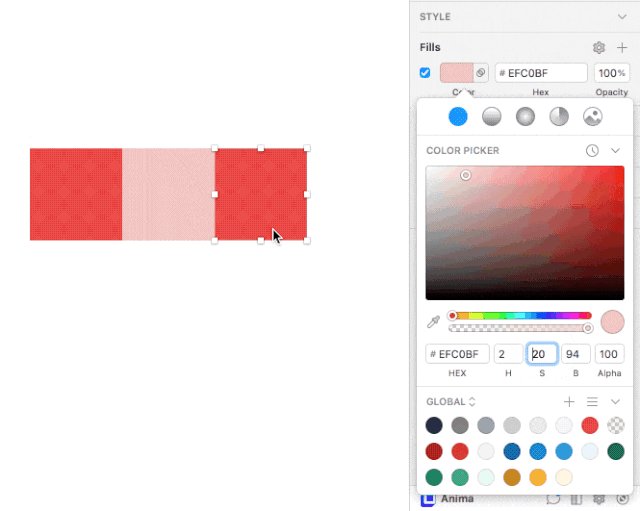
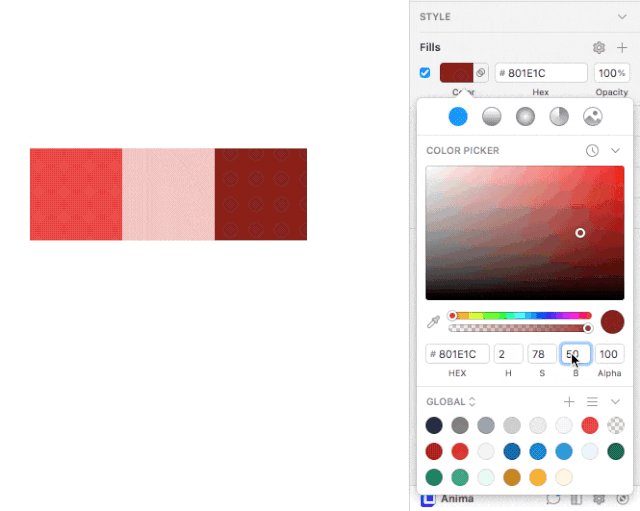
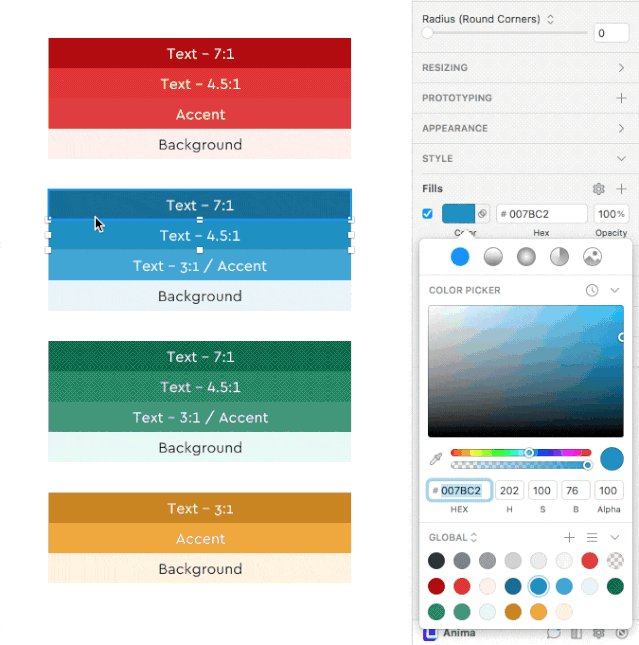
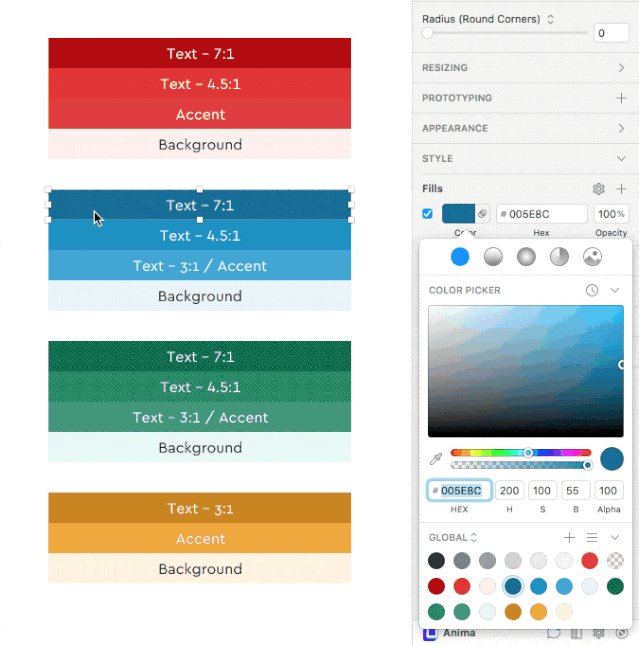
 3.彩色的选择以现有颜色为起点,品牌色不会改变,其他颜色来自网络状态常用的颜色系列:蓝色表示信息,绿色表示成功,橙色表示警告。先从每个颜色的基础色开始,调整饱和度(横向滑动)和亮度(竖向滑动),创建出色相相同但对比度不同的颜色。
3.彩色的选择以现有颜色为起点,品牌色不会改变,其他颜色来自网络状态常用的颜色系列:蓝色表示信息,绿色表示成功,橙色表示警告。先从每个颜色的基础色开始,调整饱和度(横向滑动)和亮度(竖向滑动),创建出色相相同但对比度不同的颜色。 使用选择灰色时的相同方式,测试出符合对比度的颜色。彩色调色板更加主观,有时可能需要稍微调整色相来做出区分。
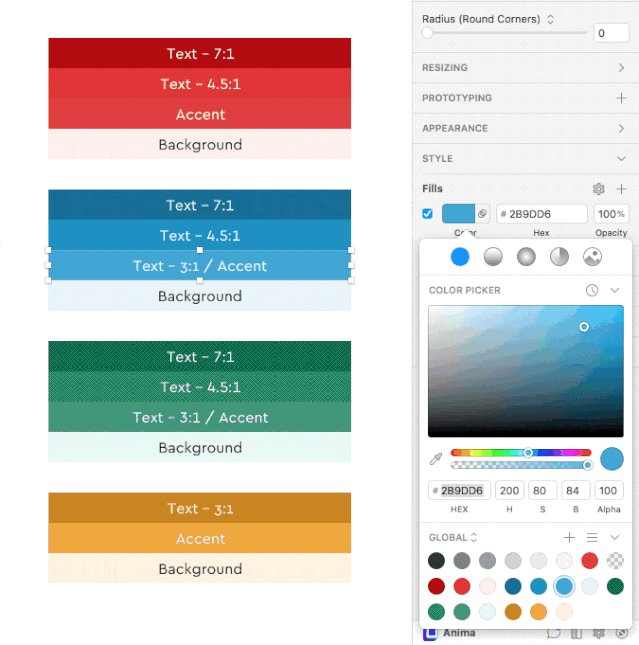
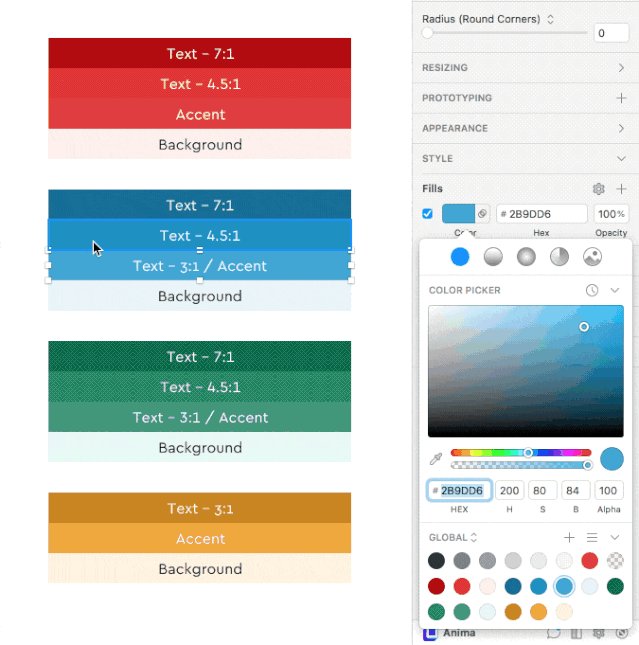
使用选择灰色时的相同方式,测试出符合对比度的颜色。彩色调色板更加主观,有时可能需要稍微调整色相来做出区分。
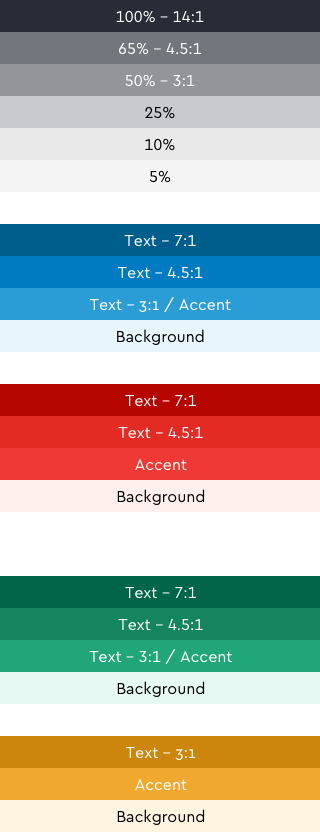
在为颜**分对比度的同时,为每种颜色创建了非常浅的阴影,在必要时可以当作背景色使用。4.实际应用最终得到了一套完整的配色方案,该方案可以满足可访问性准则,并为文本和界面之间提供了大量的选择空间。



在整个配色的过程中,可能需要很多次的试验,也可能会出现不同的错误,但是这些结果能够为所有用户创建一个更加可见、可读和可访问的网站。
原文:https://medium.com/envoy-design/how-to-design-an-accessible-color-scheme-4a13ca12c92b
作者:Katie Riley 译者:Clippp


 觉得好看就点一下在看吧?
觉得好看就点一下在看吧?
以上就是可访问性配色的设计实践无处不在的意思的全部内容了,希望大家喜欢。